As imagens são amplamente utilizadas em equipamentos eletrônicos em quase todas as áreas, daí a importância de saber programá-las. A placa micro:bit tem a vantagem de nos permitir trabalhar com imagens, graças ao facto de integrar uma matriz LED 5x5. isso lhe dá uma grande vantagem sobre outros sistemas semelhantes, que não possuem tela para exibir imagens.
Você se lembra quando na faculdade ou na escola, a professora dizia: “pegue papel e lápis, porque nós vamos desenhar”. Com a placa micro:bit, você também pode desenhar. Os desenhos em eletrônica são chamados: "imagens" e são feitos ou construídos por meio de pontos. Existe um ditado: "uma imagem vale mais que mil palavras" e talvez seja por isso que as imagens são amplamente utilizadas em eletrônicos e sistemas de computador.
Uma imagem é uma matriz de pontos, também conhecida como bitmap. As imagens representam pessoas, animais, objetos, estados, ações, emoções, etc. Outro nome comum para os pontos de uma imagem é: “pixel”. As imagens são representadas em um quadrado ou retângulo e é por isso que é comum dizer que uma imagem tem o tamanho de 20x30 pixels ou 90x60 pixels, etc. Observe a figura a seguir, onde há um bitmap de 8x7 pixels:

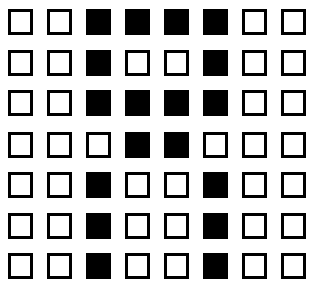
Podemos criar uma infinidade de imagens em um bitmap. Na figura a seguir, modelamos uma imagem na forma de um robô:

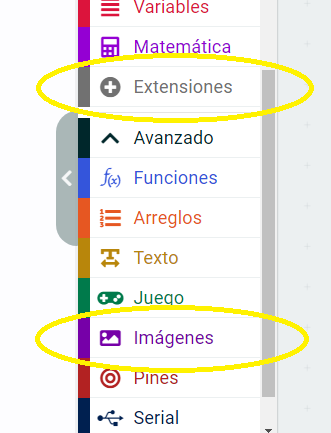
Com a placa do micro:bit você pode criar, exibir e controlar imagens. Para utilizar os blocos que gerenciam as imagens na placa micro:bit, acesse o menu: “avançado/imagens” conforme figura a seguir:

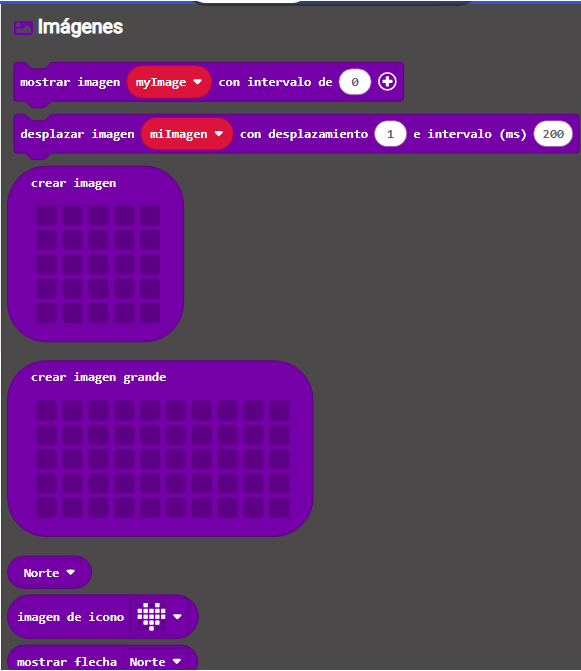
Ao clicar no menu: “Imagens”, aparecerá uma janela conforme a figura a seguir:

Podemos ver os blocos que estão lá para criar e controlar as imagens no display de LED 5x5. Na próxima seção veremos esses blocos.
MOSTRAR UMA IMAGEM
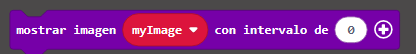
O bloco: “show image”, mostra uma imagem na tela de LED 5x5. Este bloco recebe 2 parâmetros. A primeira é uma imagem com os LEDs que devem ser ligados e desligados na tela. O segundo parâmetro: é um número que indica em qual coluna da esquerda para a direita da imagem o micro:bit deve exibir a imagem. Por exemplo, se quisermos mostrar o segundo frame de uma imagem com tamanho 10x5, podemos passar neste parâmetro o valor 5. A figura a seguir mostra este bloco:

CRIE UMA IMAGEM
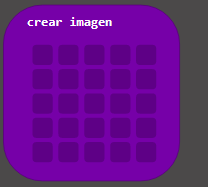
O bloco: “criar imagem”, cria uma imagem para a tela de LED 5x5. Como podemos ver, imagens com tamanho de 5x5 pixels podem ser criadas. Um ponto ou pixel marcado acenderá o respectivo LED na matriz de exibição de LED. Um ponto não marcado desligará o respectivo LED na tela. Este bloco recebe como parâmetro: os LEDs que devem ser acesos (on) e aqueles que devem ser apagados (off). A figura a seguir mostra este bloco:

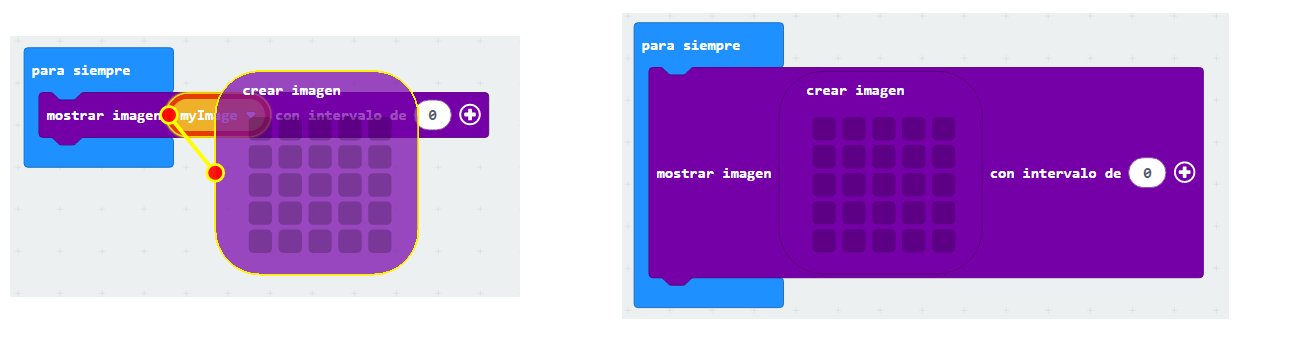
Para utilizar este bloco, é necessário primeiro utilizar o bloco: “mostrar imagem”. Assim, a imagem criada pode ser vista na tela. A figura a seguir mostra como usar o bloco: “criar imagem”:
CRIE UMA IMAGEM GRANDE
O bloco: “criar imagem grande”, cria uma imagem grande na tela de LED. Uma imagem grande é composta por 2 quadros, ou seja, tem um tamanho de 10x5 pixels. Este bloco recebe como parâmetro: quais LEDs devem ser acesos e quais devem ser apagados.

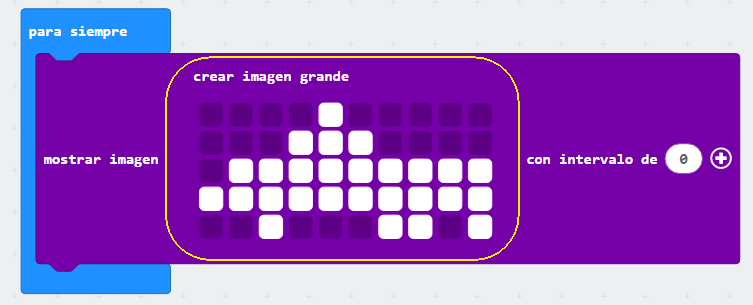
Para utilizar este bloco, é necessário primeiro utilizar o bloco: "show image", como pode ser visto na figura a seguir:
O bloco: “criar imagem grande”, é interessante porque podem ser formadas muitas imagens, que podemos mover para a esquerda ou para a direita.
MOVER UMA IMAGEM
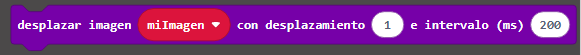
O bloco: “scroll image”, desloca a imagem da esquerda para a direita na tela de LED:

Um dos parâmetros: é um número que indica o quanto a imagem é deslocada para a esquerda ou para a direita. Se 5 for usado neste parâmetro, a imagem é deslocada um quadro, pois a tela de LED é uma matriz 5x5. Se um número negativo for usado neste parâmetro, a imagem rolará na direção oposta. O outro parâmetro: indica quantos milissegundos esperar antes de rolar a imagem. Com este bloco você pode criar efeitos de animação interessantes, semelhantes aos mostrados em anúncios eletrônicos.
NÚMERO DO NOME DA IMAGEM DE SETA
O programa MakeCode criou 8 imagens de setas para indicar a orientação. Cada nome de uma imagem de seta tem um número atribuído a ela. Para obter o número de qualquer nome de seta, use o seguinte bloco:

Este bloco recebe um parâmetro: “o nome da seta”. Os nomes das setas disponíveis são:
- Norte.
- Nordeste.
- Leste.
- Sudeste.
- Sul.
- Sudoeste.
- Oeste.
- Noroeste.
IMAGEM DE ÍCONE
O bloco com o nome: “imagem de ícone”, cria uma imagem de ícone para a tela de LED 5x5. A figura a seguir mostra este bloco:

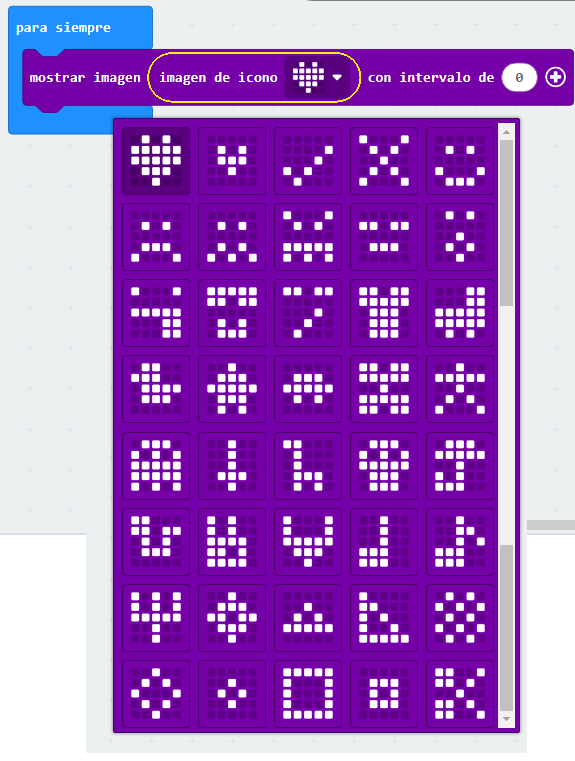
O programa MakeCode possui muitas imagens de ícones pré-criadas, que podem ser selecionadas para exibição na tela de LED 5x5. A figura a seguir mostra os vários ícones disponíveis:

Para utilizar os ícones é necessário utilizá-los dentro de um bloco: “mostrar imagem”, conforme mostrado nas figuras a seguir:

IMAGEM DE SETA
O bloco: “show arrow” – cria uma imagem em forma de seta para a tela de LED 5x5. Este bloco pode ser visto na figura a seguir:

Este bloco recebe um parâmetro: o nome da seta, que pode ser um dos seguintes nomes:
- Norte.
- Nordeste.
- Leste.
- Sudeste.
- Sul.
- Sudoeste.
- Oeste.
- Noroeste.
ANIMAÇÕES COM IMAGENS
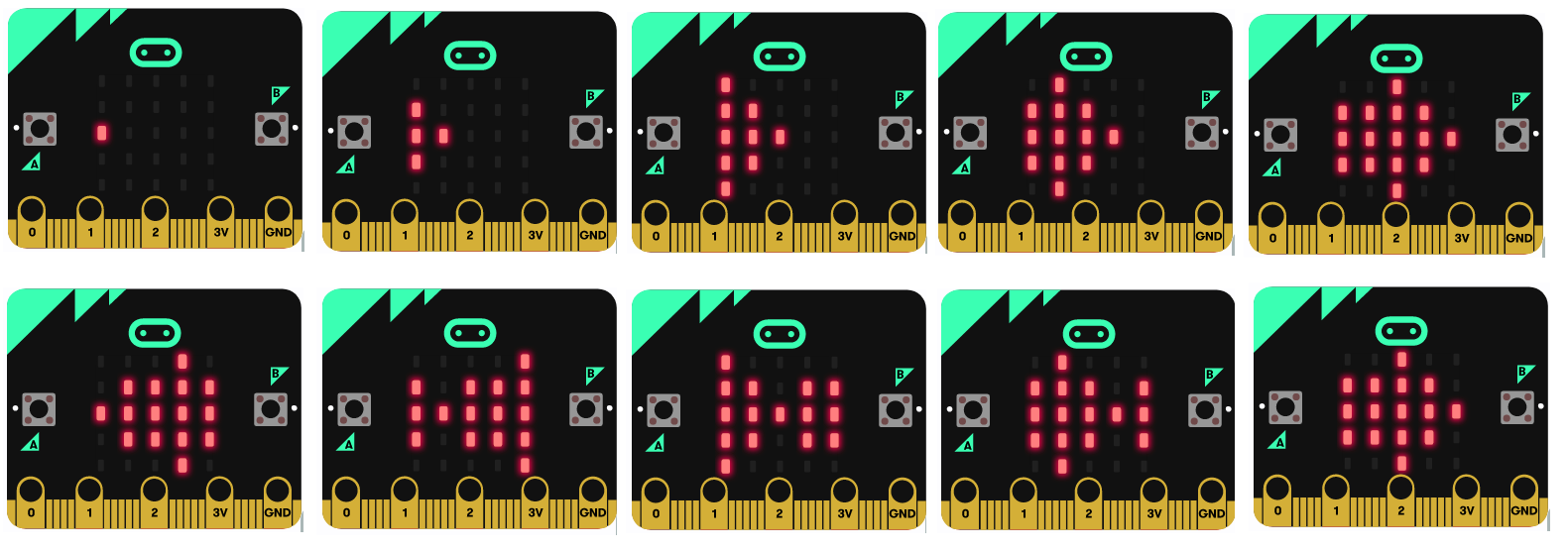
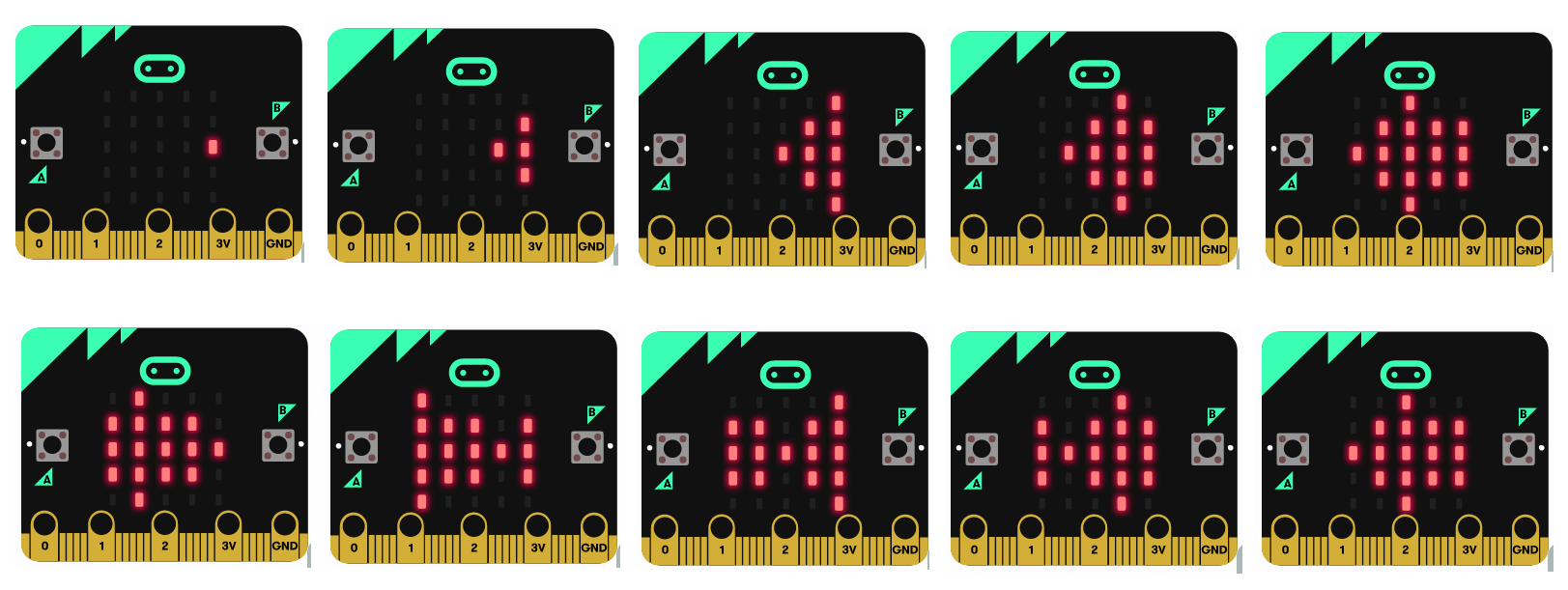
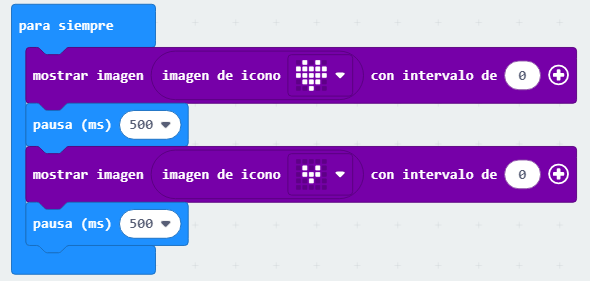
As animações podem ser criadas usando imagens na placa micro:bit. Isso é obtido ligando e desligando os LEDs da tela 5x5. Por exemplo, podemos criar um programa para exibir um coração batendo. O programa a seguir mostra essa animação:

Na figura a seguir, observamos as imagens que a placa micro:bit mostrará, com intervalo de 500 milissegundos:
DESLOCAMENTO DE IMAGENS
Você pode rolar uma imagem usando o bloco: “scroll image”. Por exemplo, podemos dizer a um usuário para ir para a esquerda ou para a direita de forma animada. Imagens animadas atraem mais atenção e são úteis, por exemplo: no trânsito de veículos, elevadores de prédios, eletrodomésticos inteligentes, etc.
O programa a seguir indica ir para a direita dinamicamente:
Observe que para deslocar para a direita usamos um valor negativo (-1). A figura a seguir mostra as possíveis animações exibidas na tela:
O programa a seguir indica para ir para a esquerda em forma animada:
A figura a seguir mostra as possíveis imagens exibidas pelo programa na tela da placa micro:bit:
GRÁFICOS COM IMAGENS
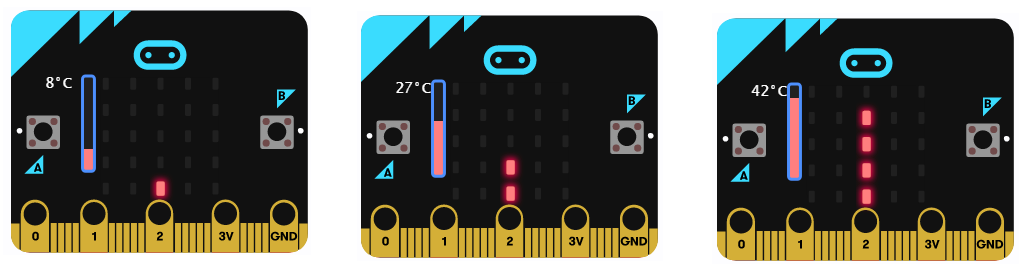
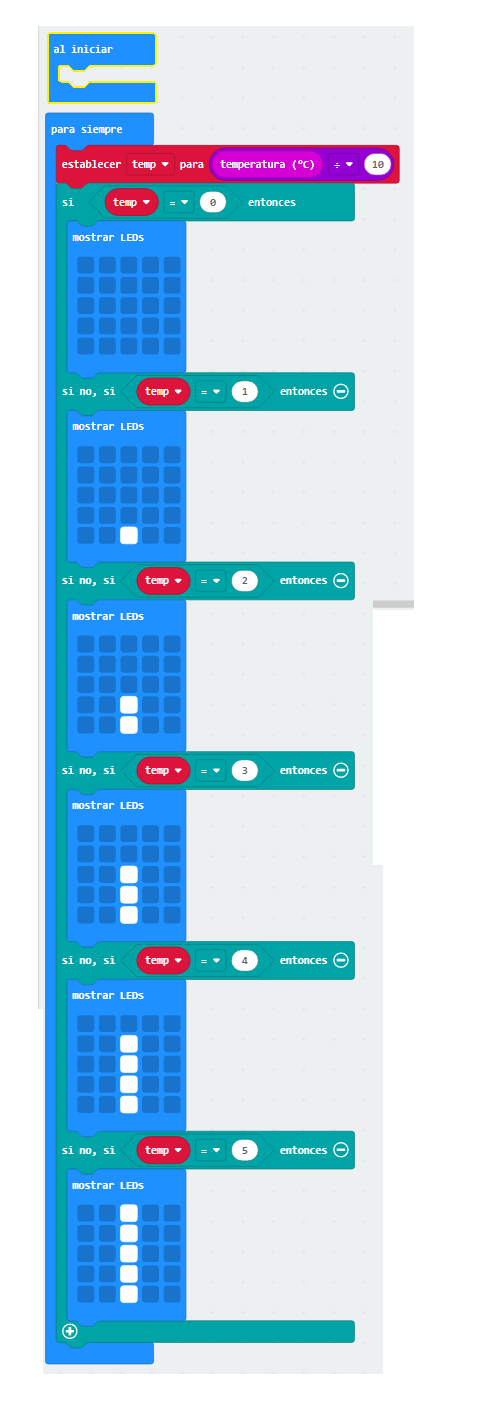
Graças às imagens, podem ser criados aplicativos que mostram a proporção de uma magnitude. A placa micro:bit tem alguns sensores embutidos, sendo um deles um sensor de temperatura, que vamos usar para renderizar os gráficos. Por exemplo, o programa a seguir exibe os graus do sensor de temperatura da placa micro:bit, em uma barra vertical:

A figura a seguir mostra algumas das imagens exibidas na tela pelo programa acima:
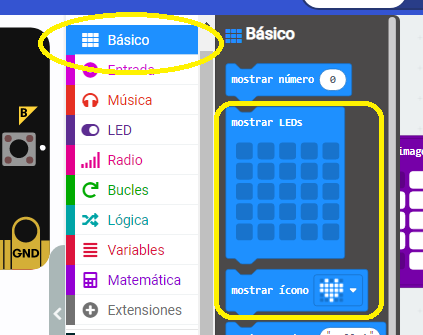
Para o programa anterior utilizamos alguns blocos que simplificam o uso das imagens, que se encontram no menu: "Básico", conforme mostra a figura a seguir:

JOGOS COM IMAGENS
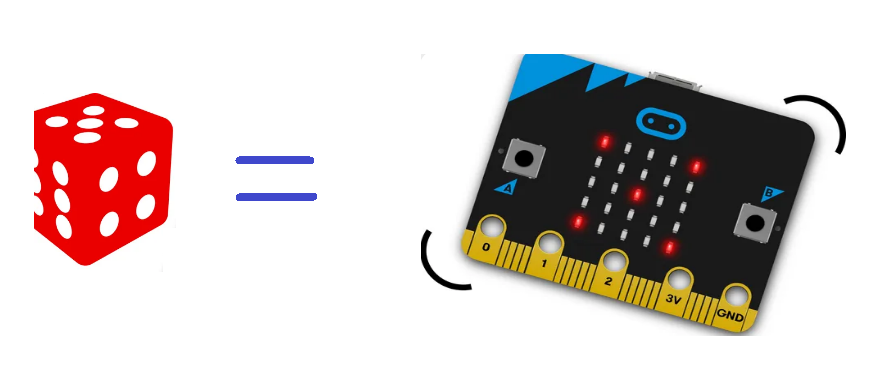
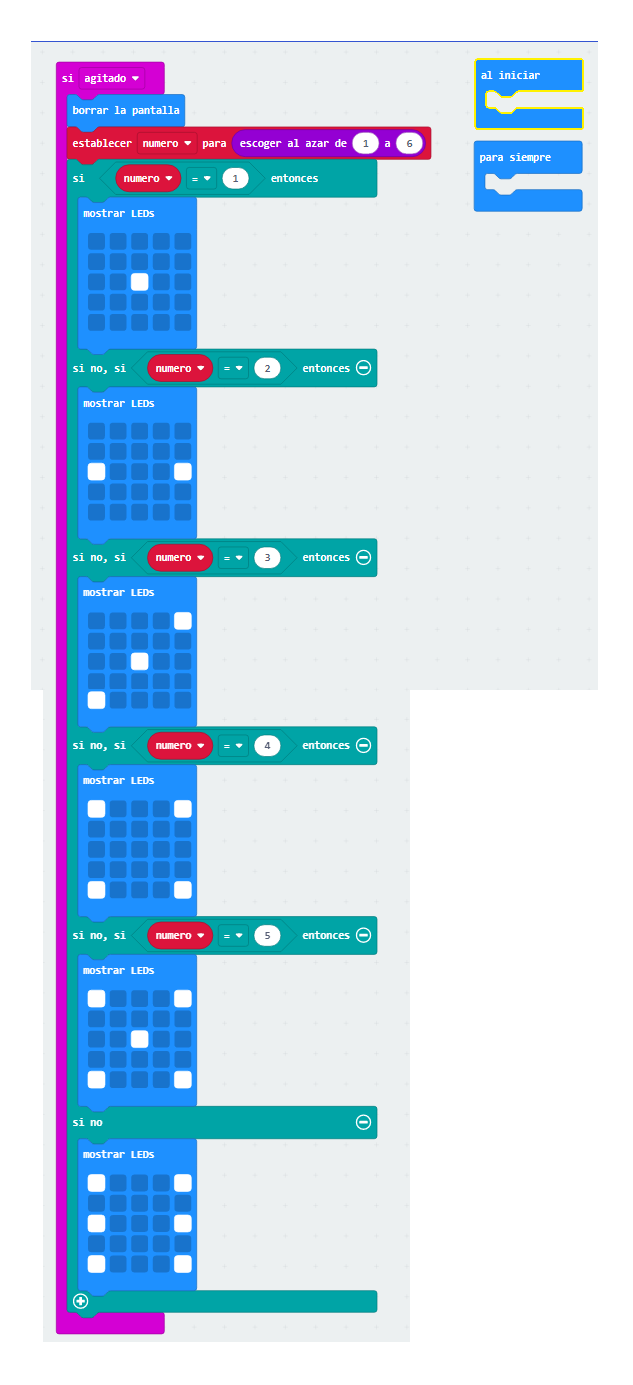
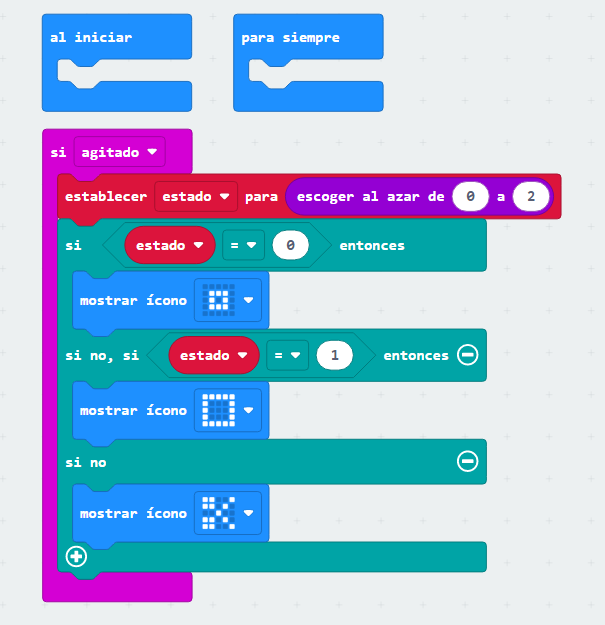
Podemos criar jogos com imagens. Por exemplo, o programa a seguir converte a placa micro:bit em um dado eletrônico aleatório, que você pode usar para jogar: Este programa usa o acelerômetro da placa micro:bit para detectar quando ele é sacudido.

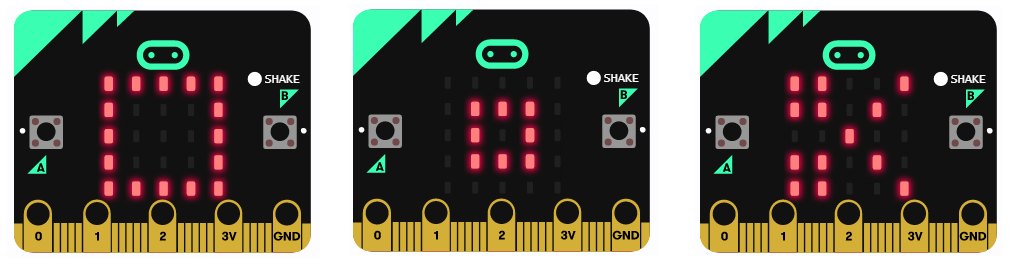
Outro jogo de azar muito utilizado é: "pedra, papel ou tesoura". Para este jogo é melhor usar 2 placas micro:bit, embora também possa ser jogado usando um cartão ou o simulador MakeCode. O seguinte é o programa para este jogo:

A figura a seguir mostra as possíveis imagens deste jogo:
ESTADOS DE EMOÇÃO COM IMAGENS
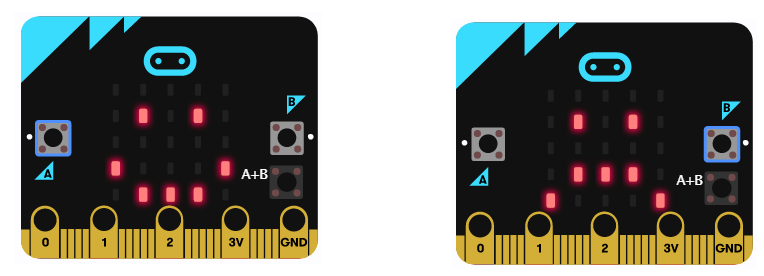
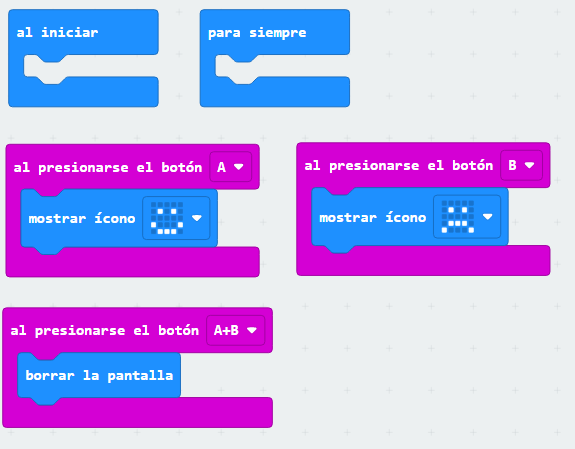
É possível mostrar estados de emoção com imagens. Cabe à imaginação inventar em quais aplicações ou projetos essas imagens podem ser utilizadas. Por exemplo, o programa a seguir mostra uma emoção de felicidade quando o botão “A” é pressionado e uma emoção de tristeza quando o botão “B” é pressionado. Se as teclas “A e B” forem pressionadas ao mesmo tempo, a tela é limpa:

A figura a seguir mostra as imagens exibidas por este programa:
Com esse conhecimento sobre imagens é possível criar projetos ou aplicativos interessantes. A criatividade e a imaginação desempenham um papel importante neste caso. Desenhar é arte e a placa micro:bit nos permite desenvolver essa habilidade.