Os diagramas de estado permitem controlar a maneira como se deseja que um projeto comporte, ou seja, quais atividades ou ações ele executa diante de determinados eventos. Neste capítulo, aprenderemos como diagramar os estados de um projeto e como codificar ou programar em blocos esses diagramas.
Os diagramas de estado definem o comportamento de um projeto, ou seja, como queremos que o programa ou projeto reaja a determinados eventos. Para fazer isso, é necessário desenvolver ou criar um diagrama de estado. Antes de ver um exemplo prático disso, é necessário conhecer os componentes, com os quais os diagramas de estado podem ser construídos.
Eventos
Os eventos são ocorrências que acontecem na placa micro:bit. Por exemplo: quando um botão é pressionado ou quando a placa é acionado, ou quando um valor ou expressão é verdadeiro ou quando um timer expira, etc. Os eventos mais comuns na placa micro:bit são:
Agite a placa.
Pressione o botão "A".
Pressione o botão "B".
Pressione os botões "A e B" ao mesmo tempo.
Temporizador expirado.
Estado
É uma condição ou momento em que se situa o programa ou projeto. Por exemplo, em um projeto de “music player”, um estado pode ser quando ele está rodando ou tocando música, outro estado pode ser quando ele está em pausa, outro estado pode ser quando ele está parado, pronto para começar a tocar música, etc. Os estados são representados por um retângulo arredondado conforme a figura a seguir:

Existe outro estilo para representar os estados em um diagrama, na forma de um círculo conforme a figura a seguir:

Para indicar o estado inicial em um diagrama, um elemento como o seguinte é usado:

Para indicar o estado final em um diagrama, um elemento como o seguinte é usado:
Transições.
Uma transição é a mudança de um estado para outro e é representada por uma linha contínua, direcionada de um estado para outro, ou seja, o estado de origem e o estado de destino. A seguir estão maneiras de desenhar uma transição:

Ações
Ações são blocos que executam alguma tarefa ou processo na placa micro:bit. Eles são muito semelhantes às atividades nos diagramas de atividades. As ações nos diagramas de estado são representadas com texto e precedidas pelo caractere: “/”, conforme a figura a seguir:
EXEMPLO PRÁTICO DE DIAGRAMA DE ESTADO.
Um exemplo prático de estados pode ser um projeto onde temos que executar vários projetos no mesmo programa. Então, suponha que temos 3 projetos chamados:
Lanterna.
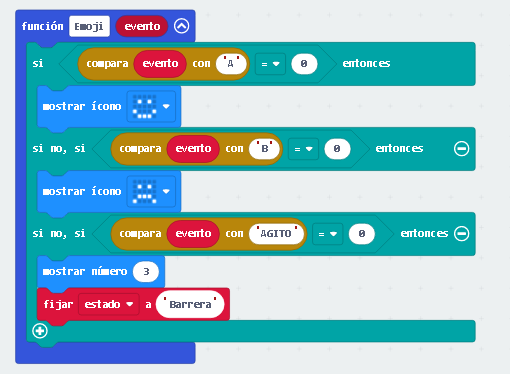
emoji.
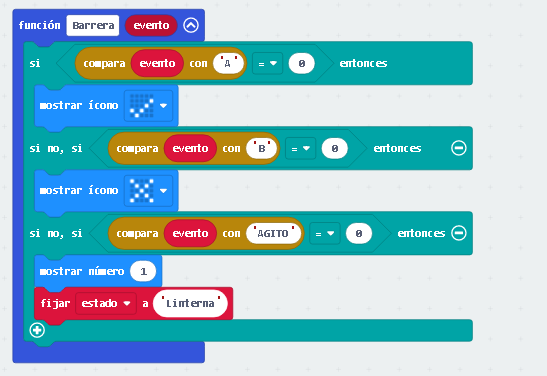
Barreira.
Assim, temos 3 estados, um para a lanterna, um para o emoji e outro para a barreira. O diagrama inicial pode ser como o mostrado na figura a seguir:
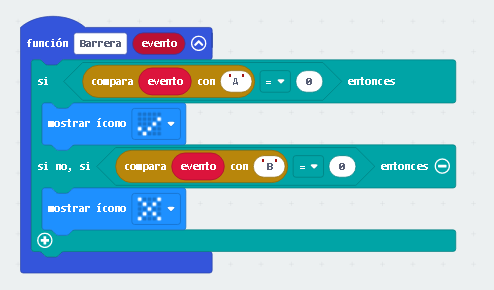
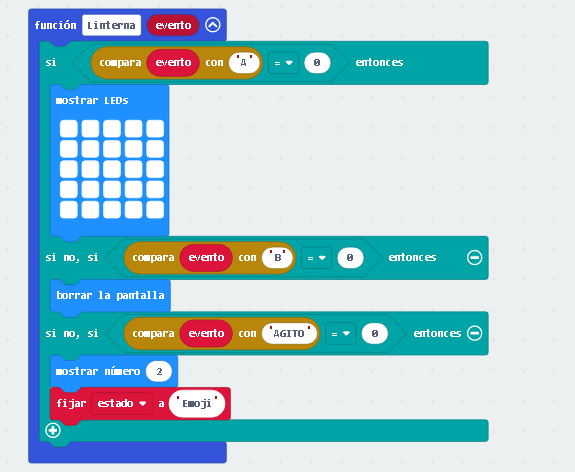
Agora, é necessário definir o comportamento em cada estado. Assim, ao acender a lanterna, os botões: "A e B", ligam e desligam a lanterna, respectivamente. Quando emoji, os botões: "A e B", mostrarão uma carinha feliz e uma carinha triste, respectivamente. Na barreira, os botões: "A e B", indicarão se você pode continuar ou se deve parar, respectivamente.
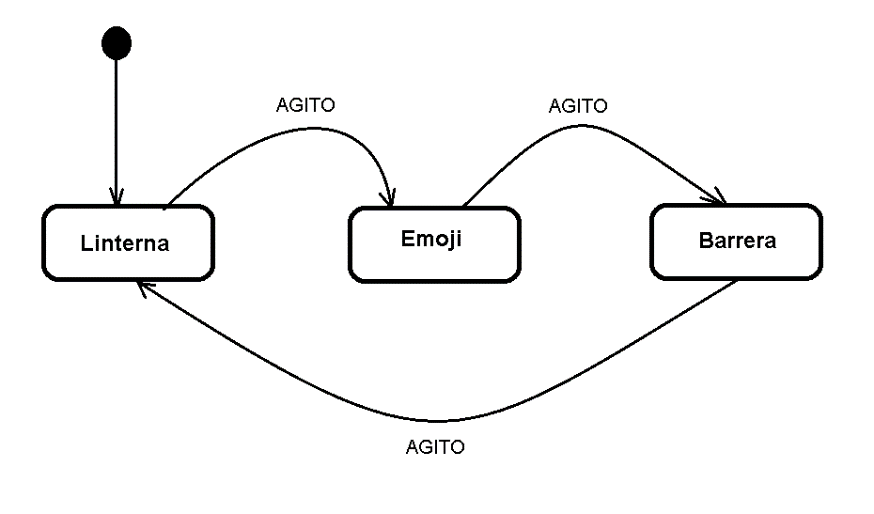
Para alternar entre os estados, é necessário agitar o cartão. Inicialmente, o programa terá início com o projeto: “Linterna”. Se o cartão microbit for abalado, ele irá para o projeto: “Emoji”. Se ficar agitado novamente, irá para o projeto: "barreira". Se voltar a ficar agitado, voltará a projetar: "Lanterna" e assim continuará repetindo a mesma sequência. Para tornar a explicação dos diagramas de estado mais didática, vamos desenvolver primeiro esta parte, para que fique mais bem compreendido. O seguinte é o diagrama de estado para o que foi explicado até aqui.
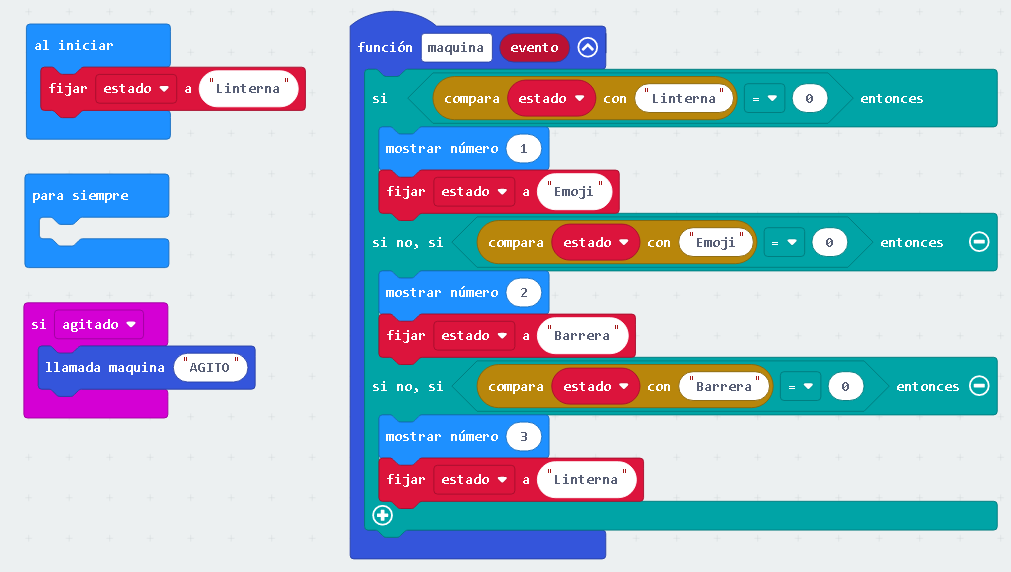
Para ver como funciona a mudança de estado, adicionei um bloco: "mostrar número", e assim ver como funciona. O programa para o que vimos até agora seria assim:

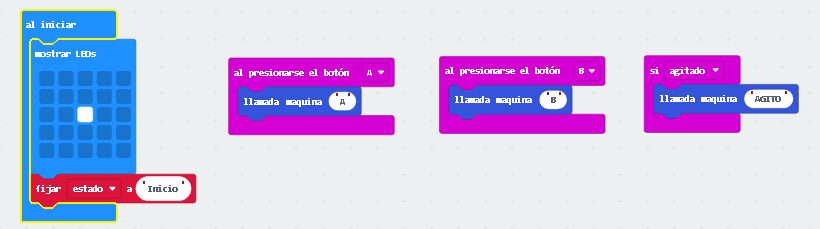
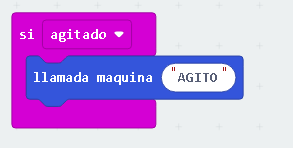
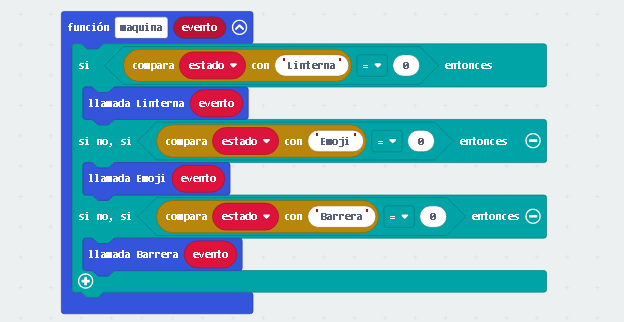
Ao programar diagramas de estados, é necessário criar uma variável chamada: "estado" e uma função chamada: "máquina". É necessário que, para cada estado, haja um bloco: "se não, se então". O programa funciona assim: Quando o cartão é agitado, o seguinte bloco é chamado:

Dentro deste bloco, a função é chamada: “chamada máquina” e é dado um parâmetro de texto com o valor: “AGITO”. Assim, dentro da função: "chamada de máquina" a variável: "estado" é avaliada e dependendo do estado em que se encontra, é feita a transição para o próximo estado, com o bloco: "definido para"
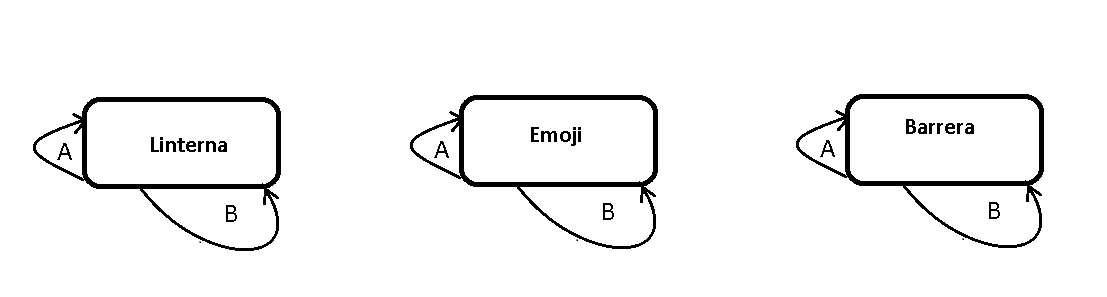
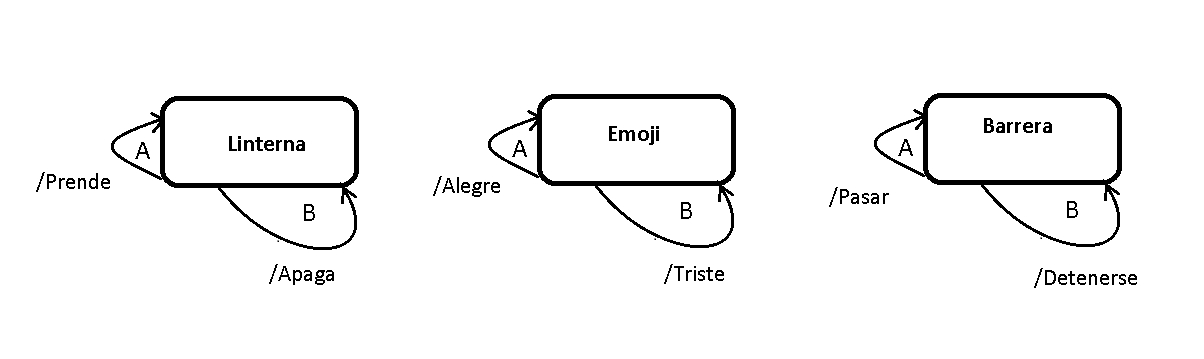
Em cada subprojeto, os botões "A e B" atuarão ou se comportarão como desejarmos. Para descrever esse comportamento no diagrama de estado, usamos: "as linhas de transição". O diagrama de estado, com os eventos do botão: "A e B", ficaria assim:
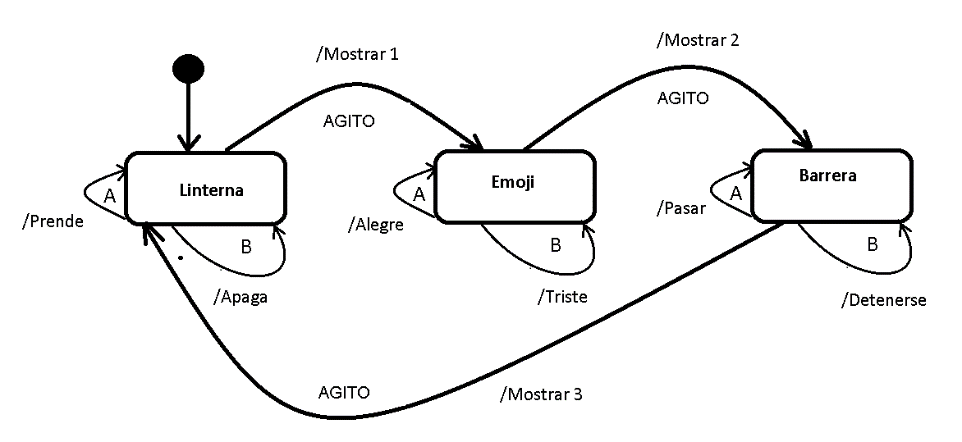
No diagrama anterior estão descritos os eventos, mas faltam as ações que devem ser executadas em cada evento. O diagrama a seguir descreve as ações a serem executadas em cada estado:

Observe como, dependendo do subprojeto, o evento do botão: "A e B", se comporta de maneira diferente. Isto é conseguido graças ao bloco: "se não, se então" e à variável: "estado", que se encarrega de saltar para o subprojeto correspondente, chamando a função correspondente. Uma técnica de diagrama de estados consiste em criar uma função para cada estado e assim, dependendo do valor da variável: “estado”, a função apropriada será chamada. Dentro de cada uma dessas funções, existem outros blocos: "se não, se então", que se encarregam de avaliar qual EVENTO foi o que foi finalizado. Para entender como os eventos são processados, faremos um programa para ver isso:




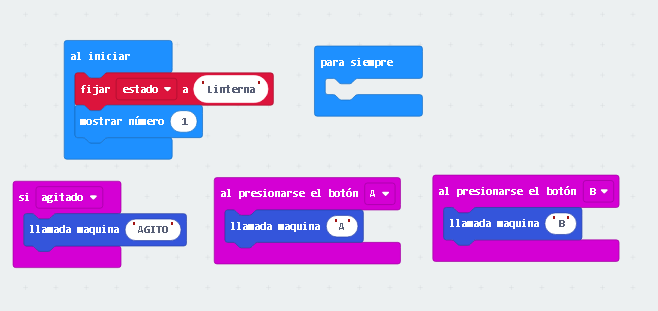
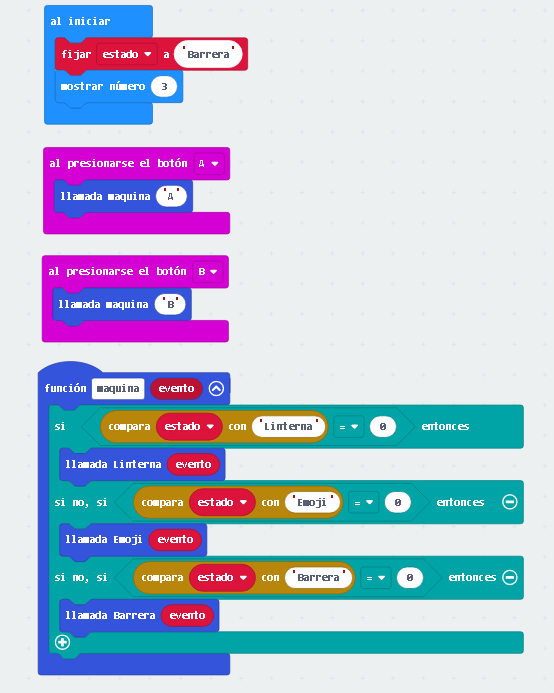
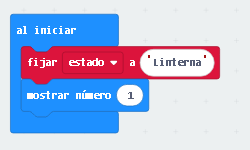
Para testar o programa anterior, no bloco: "at startup", inicialize a variável: "state" com um valor como: "Flashlight or Emoji or Barrier". Se desejar, você pode exibir um número na tela e assim saber em que estado ele se encontra, conforme a imagem a seguir:
Agora, é necessário que tanto as transições para outros estados quanto as ações executadas em cada estado estejam juntas, para que o programa funcione corretamente. Vimos esses 2 processos de forma independente, para fins de compreensão de como cada um funciona, mas em um diagrama de estado completo, esses 2 recursos devem estar juntos. Portanto, o diagrama completo para o projeto que estamos fazendo seria o seguinte:
Ao codificar ou escrever em blocos, o diagrama de estado visto resulta em um programa semelhante ao seguinte:




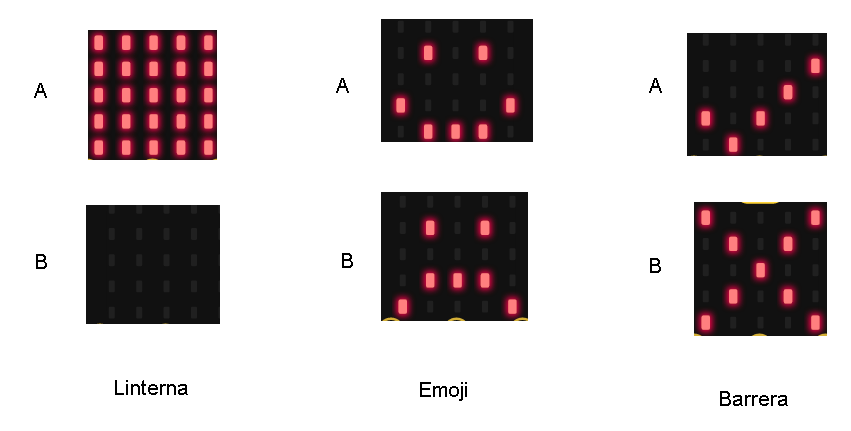
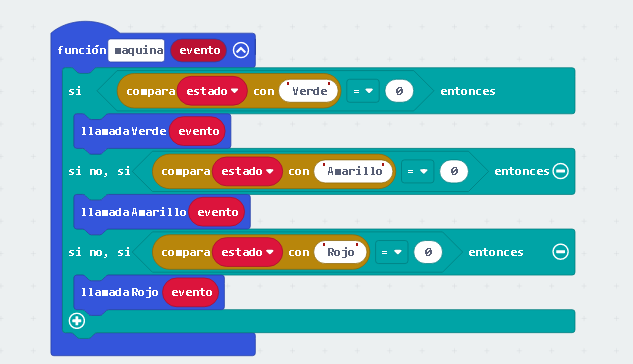
Resumindo: os eventos chamam uma função: "Chamada da máquina", que recebe como parâmetro um texto indicando o evento. Podemos notar que, dentro desta função, primeiro avaliamos o estado e chamamos a respectiva função, passando o evento como parâmetro. A seguir avaliamos se o cartão microbit foi sacudido, ou se foi pressionado o botão: "A ou B" e as respectivas ações e transições são executadas. A imagem a seguir mostra as figuras que serão exibidas dependendo do status e do botão pressionado:
O exemplo visto nos dá uma ideia de como funcionam os estados e poder fazer projetos interessantes.
SEMÁFORO COM TECLA DO PEDESTRE.
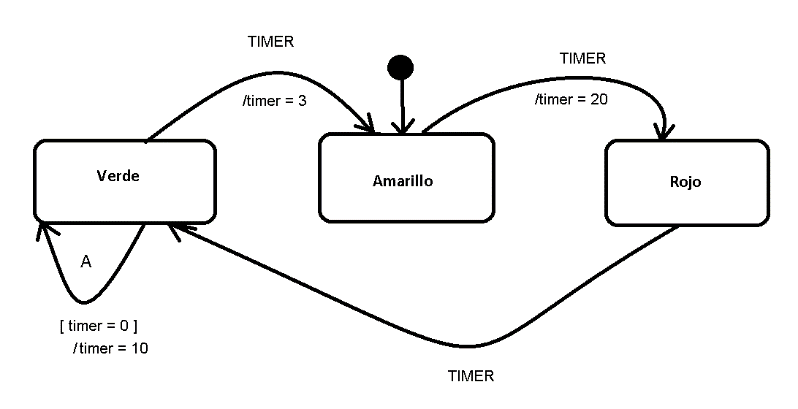
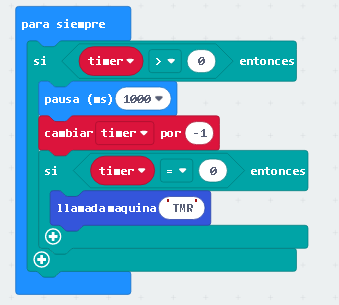
Um exemplo que demonstra o comportamento de um projeto pode ser um "semáforo" com um botão. Estes semáforos são normalmente instalados em ruas onde os peões não têm uma frequência constante e apenas ocasionalmente é necessário acender o sinal vermelho, para que os peões possam atravessar a rua. Assim, o semáforo normalmente fica sempre verde e quando o botão “A” é pressionado, um timer é acionado com tempo de 10 segundos. Quando este timer chega ao fim, um evento é acionado: TIMER, que transita para o estado: “Amarelo” e apaga a luz verde e acende a luz amarela. A variável: “timer” é carregada com 3 segundos. Após esse tempo, é acionado o evento: TIMER, apagando a luz amarela e acendendo a luz vermelha. Além disso, dispara o timer: timer, que termina após 20 segundos e gera o evento: TIMER, que transita para o estado: "verde". Note que, nesta transição, o timer não é carregado.
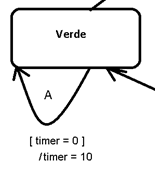
O diagrama de estado para este projeto seria semelhante ao seguinte:
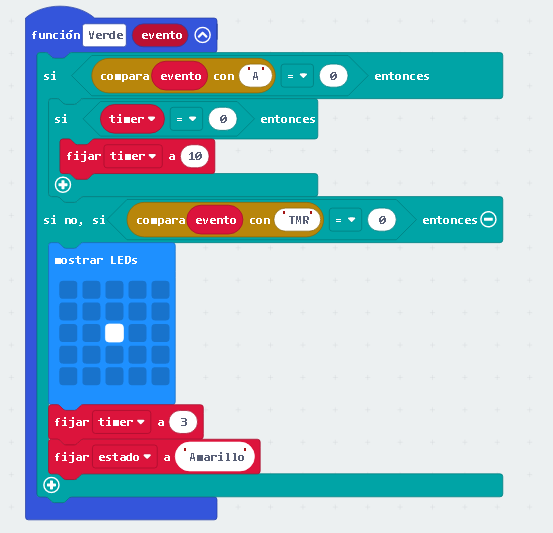
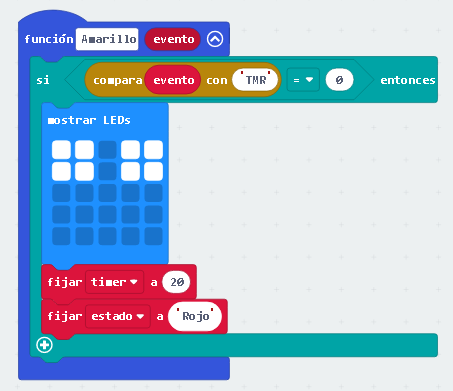
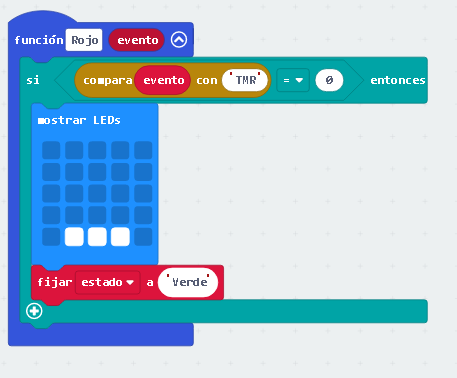
O programa para o diagrama de estado do semáforo com projeto de painel de botões seria semelhante ao seguinte:






Observe que no estado: “Verde”, o evento do botão: “A”, possui uma condição para que possa ser executado. A condição é que a variável: "timer" seja igual a zero. Isso é feito para evitar que o cronômetro continue zerando. Observe a figura a seguir:

SEQUÊNCIAS COM ESTADOS.
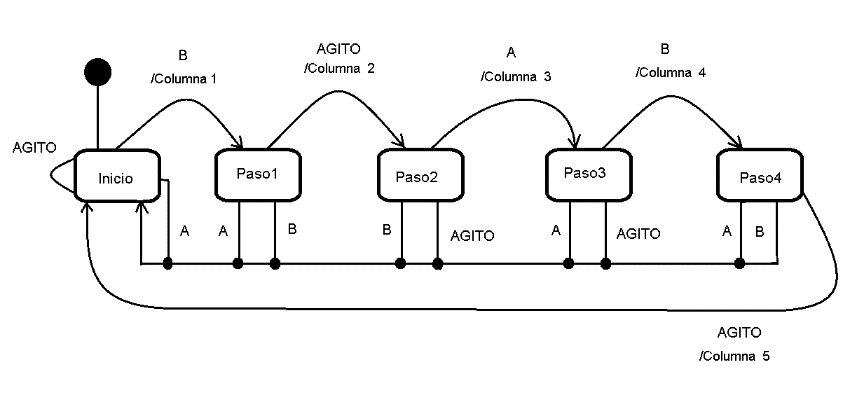
Com estados é possível fazer sequências, que podem ser utilizadas em processos industriais, jogos, chaves, labirintos, etc. Vejamos um exemplo prático onde é necessário seguir uma série de eventos em uma determinada sequência para chegar ao final com sucesso. Observe o seguinte diagrama de estado:
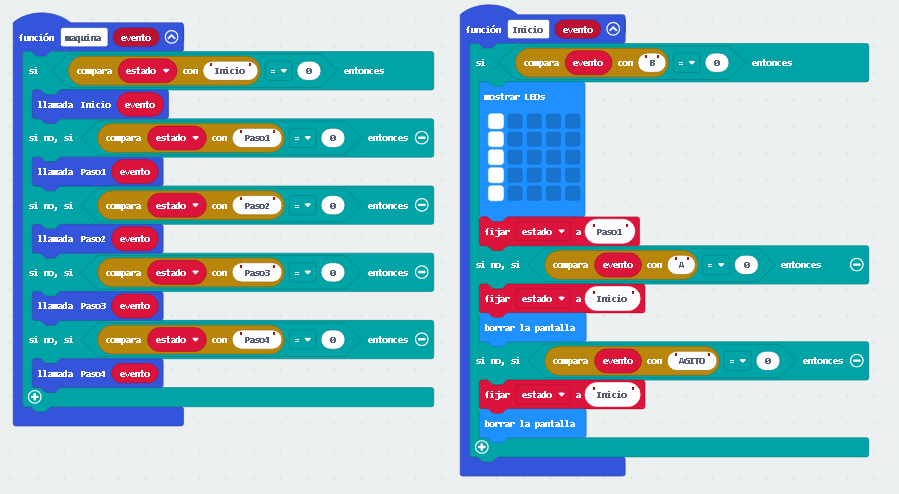
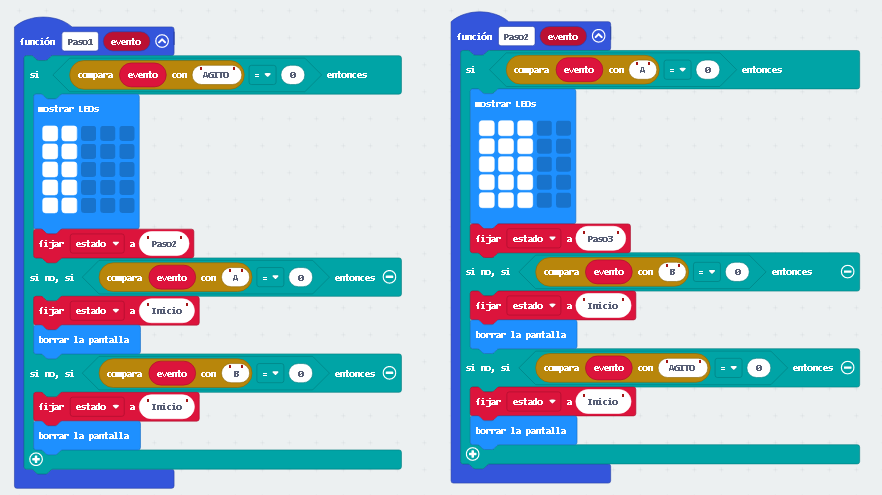
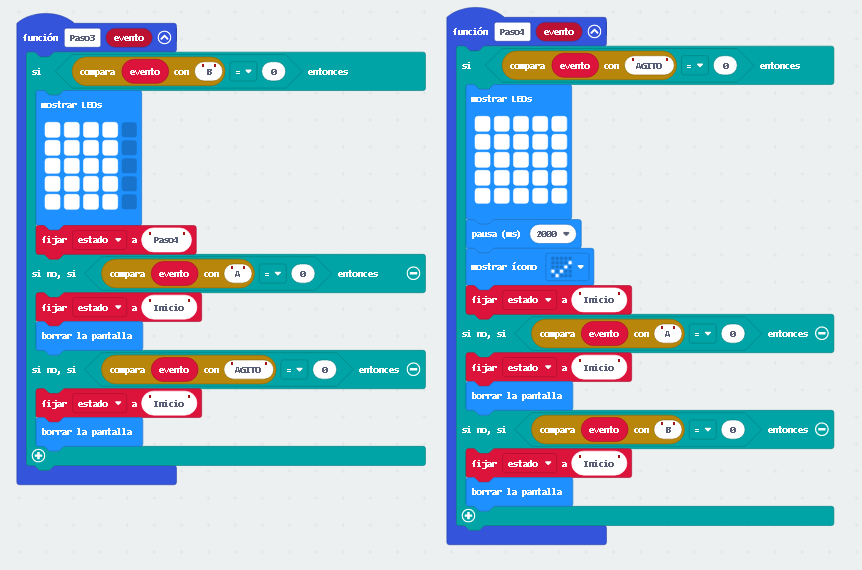
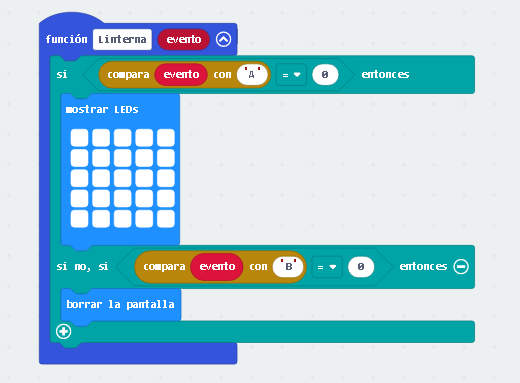
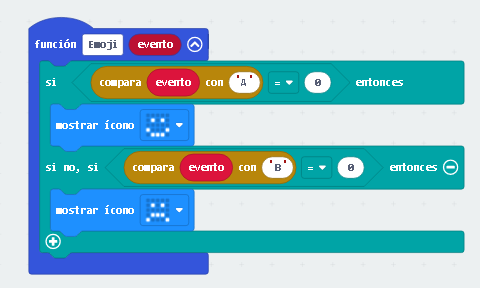
Neste diagrama, 5 etapas ou estados foram criados com uma sequência de eventos. Se a sequência for cumprida, uma coluna de exibição de LED 5x5 acende. Se todo o processo for concluído, uma imagem será exibida indicando o sucesso da sequência. Se a sequência não for cumprida, o visor é limpo. O programa para este diagrama de estado seria semelhante ao seguinte:
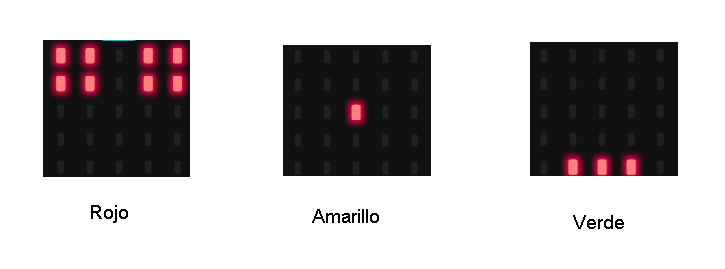
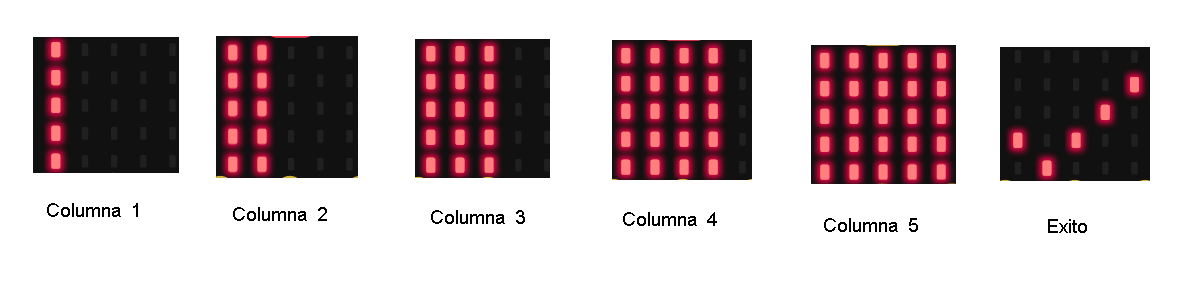
A imagem a seguir mostra as figuras que serão exibidas na tela de LED:

Finalmente, podemos ver como os eventos marcam quando algo deve acontecer na placa micro:bit. Além disso, dependendo do estado, certos eventos transitam para outros estados, ou executam alguma ação, mas não transitam, ou alguns eventos não são tratados no estado.
Ter um diagrama onde podemos determinar o comportamento que queremos facilita fazer modificações para dar novas funcionalidades ao projeto.