Brinque, quem não gosta de brincar? Recrie. A eletrônica fez sua parte na área de "jogos" e hoje é toda uma indústria. Os jogos estão em diversos dispositivos eletrônicos como: computadores, celulares, relógios, carros, tablets, etc. Além disso, existem aparelhos eletrônicos dedicados exclusivamente ao jogo, como os videogames. o placa microbit também nos permite criar, desenvolver e inventar jogos para se divertir.
"Brincar", quantos de nós nos lembramos da nossa infância, da nossa infância, quando brincávamos com os nossos amigos. Também podemos brincar com a eletrônica e o placa microbit nos ajuda a nos recriar, brincando com ela. É possível usar cartões de 1 ou 2 microbits para fazer jogos.

Para entender como fazer um jogo no placa microbit, é necessário entender alguns conceitos usados nesta área ou tópico.
ARQUITETURA DE JOGOS EM MICROBIT.
Para entender como fazer jogos com o placa microbit, é necessário entender alguns conceitos como:
- Sprites.
- Vidas.
- Pontuação.
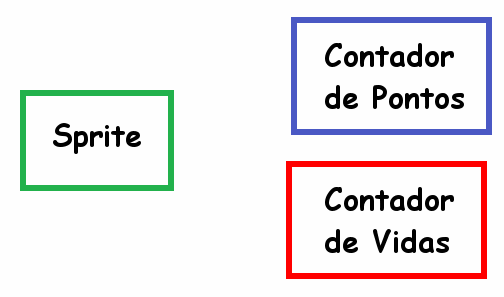
O programa MakeCode possui funções dedicadas para fazer jogos. Além disso, crie um mecanismo ou serviço que seja executado automaticamente para nos ajudar a controlar o jogo que estamos desenvolvendo. Este mecanismo ou serviço possui 2 contadores que podem ser usados no jogo. Um contador é usado para “pontuação”, o outro contador é usado para “vidas”. O contador de "pontuação" normalmente é usado para saber o número de acertos que o jogador conseguiu no jogo. O contador de "vidas" é normalmente usado para dar certos privilégios ao jogador. Quando o contador de vida chega a zero (0), o jogo termina e o mecanismo de jogo interno exibe automaticamente a pontuação. Sprites são os elementos visuais exibidos na tela de LED. No placa microbit isso é representado por um LED na tela. A figura a seguir mostra os itens vistos anteriormente:

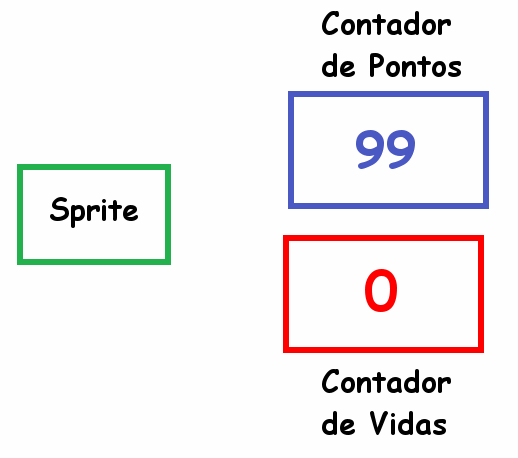
O contador de pontuação pode ter armazenado qualquer valor numérico que será exibido automaticamente quando o jogo terminar. O contador de vida pode conter qualquer valor numérico, mas lembre-se de que quando esse contador chegar a zero (0), o jogo acaba. Na figura a seguir atribuímos o valor: 99 ao contador de pontos e atribuímos zero (0) ao contador de vidas:

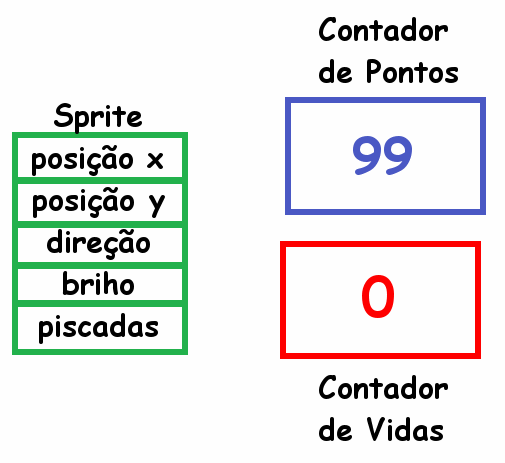
Como os sprites são os elementos visuais, eles possuem uma série de propriedades relacionadas à exibição na tela de LED, como:
- A posição x.
- A posição e
- Direção.
- Brilhante.
- Pisque ou pulse.
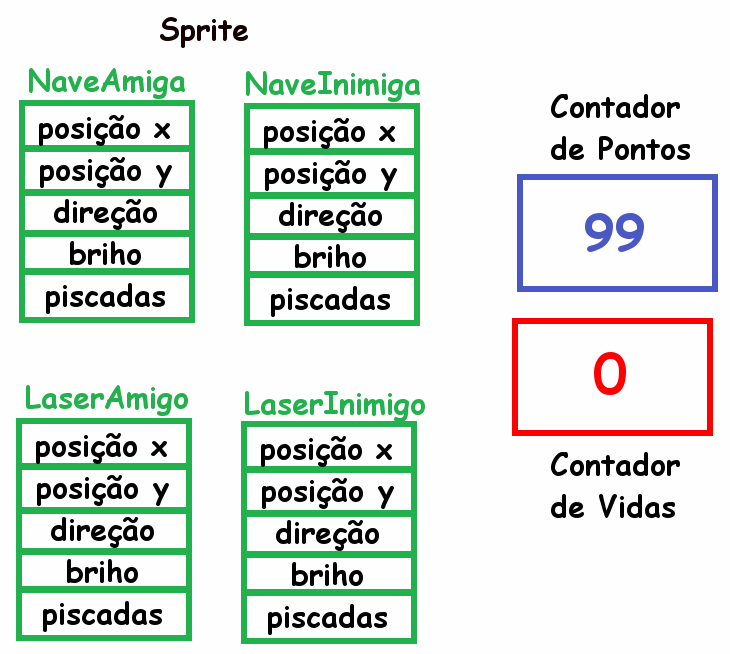
Observe a figura a seguir onde são mostradas as propriedades de um Sprite:

Como os sprites são os componentes visuais do jogo, podemos ter mais de um Sprite em um jogo. Por exemplo, podemos criar um jogo onde temos uma nave amiga, um laser amigo, uma nave inimiga e um laser inimigo. A imagem a seguir mostra este exemplo de jogo:
Os sprites criados no jogo dependem do tipo e características do jogo. O mecanismo de jogo de cartas microbit também inclui um cronômetro de contagem regressiva que podemos usar para fazer o jogo durar um determinado período de tempo. Além disso, a “engine” do jogo, dependendo da ação que está executando, pode renderizar algumas imagens para nos indicar algo. A imagem a seguir mostra algumas dessas renderizações:
Agora veremos os blocos que permitem criar jogos no placa micro:bit.
BLOCOS PARA CRIAR JOGOS COM MICRO:BIT.
Os blocos utilizados para criar jogos com a placa micro:bit podem ser classificados da seguinte forma:
- Blocos para sprites (goblins).
- Blocos para pontuação.
- Blocos para vidas.
- Blocos para controle do jogo.
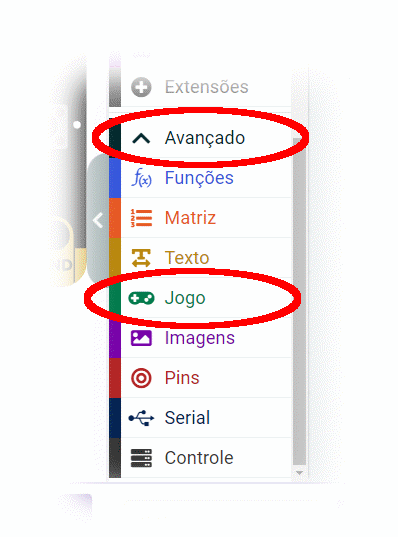
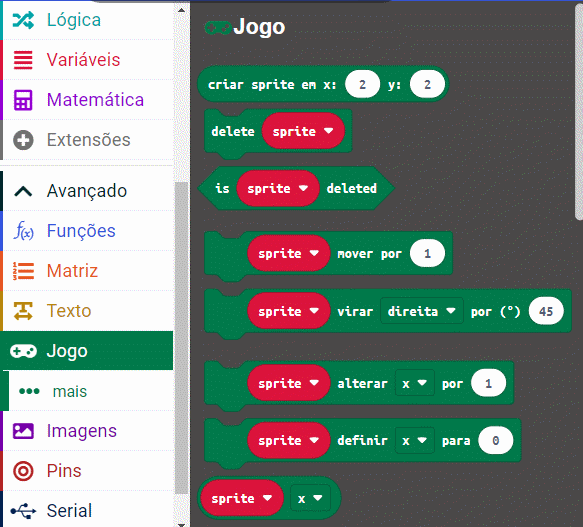
Os blocos para jogos podem ser encontrados no menu: “Avançado->Jogo”, conforme a imagem a seguir:
Ao clicar no menu: "Jogo", aparecerá uma janela como a da imagem a seguir:

A seguir, veremos cada um desses blocos, separados de acordo com sua classificação.
BLOCOS PARA SPRITES.
Uma das primeiras coisas a aprender para criar jogos no placa microbit, é criar os "Sprites". O bloco: “criar sprite em x:y:” permite criar um Sprite de LED na posição “x,y”, apontando para a direita. Este bloco recebe 2 parâmetros. O parâmetro: “x”, indica o local da esquerda para a direita da tela de LED, onde o Sprite irá iniciar. O parâmetro: "y", indica o local de cima para baixo, onde o Sprite vai começar. O bloco: “criar sprite em x:y:” retornará um “Sprite” no local indicado pelos parâmetros: “x,y”. Observe que, por se tratar de uma matriz de LEDs, as primeiras posições iniciam com zero (0). Assim, 0 e 4 representam a borda da tela e 2 representa o centro. A figura a seguir mostra esse bloco:

O bloco: “delete”, exclui um “sprite”. A figura a seguir mostra esse bloco:

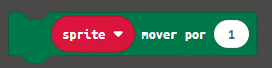
O bloco: "move", move o Sprite o número de LEDs indicados. Este bloco recebe um parâmetro: que significa o número de LEDs que o Sprite deve mover. A figura a seguir mostra esse bloco:

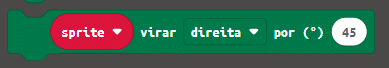
O bloco: "girar", vira o Sprite na direção indicada. Este bloco recebe 2 parâmetros. Um dos parâmetros é uma opção para indicar se o sprite deve girar para a esquerda ou para a direita. O outro parâmetro é um número que indica o número de graus que o sprite deve girar. A figura a seguir mostra esse bloco:

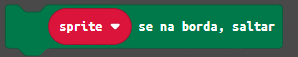
O bloco: "if on the edge, bounce": faz com que um Sprite que esteja na borda da tela de LED, salte. Este bloco recebe como parâmetro: o Sprite que pode estar na borda da tela de LED. A figura a seguir mostra esse bloco:

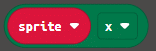
O bloco:

Obtém uma propriedade do Sprite. As propriedades que podem ser obtidas são as seguintes:
- x: A localização horizontal onde o sprite está localizado. (0 a 4).
-y: O local vertical onde o sprite está localizado. (0 a 4).
- Direção: a direção em graus. (-180 a 180).
- Brilho: quão brilhante o sprite deve aparecer. (0 a 255).
- link: quão rápido o sprite pisca. (em milissegundos).
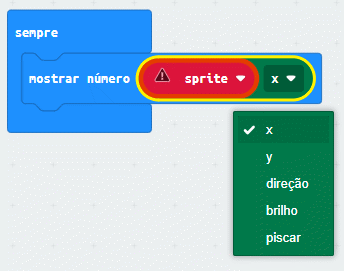
Observe a figura a seguir, que mostra as propriedades que este bloco pode retornar:

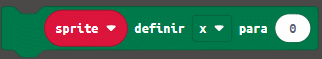
O bloco: “set”: define um valor para uma propriedade do Sprite. As propriedades são:
- x: A localização horizontal onde o sprite está localizado. (0 a 4).
-y: O local vertical onde o sprite está localizado. (0 a 4).
- direção: a direção em graus. (-180 a 180).
- brilho: quão brilhante o sprite deve aparecer. (0 a 255).
- blink: quão rápido o sprite pisca. (em milissegundos).
A figura a seguir mostra esse bloco:

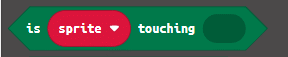
O bloco: "está tocando", verifica se o Sprite está tocando outro Sprite, ou seja, se compartilha o mesmo LED. Este bloco retorna verdadeiro se os 2 sprites estiverem se tocando. A figura a seguir mostra esse bloco:

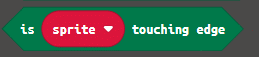
O bloco: “tocando a borda - touching edge”, verifica se o Sprite está tocando a borda da tela de LED, ou seja, se compartilha o mesmo LED de borda. Este bloco retorna true se o sprite estiver tocando a borda da tela. A figura a seguir mostra esse bloco:

BLOCOS PARA PONTUAÇÃO.
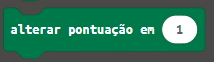
Outra coisa a aprender a jogar no placa micro:bit é adicionar ou subtrair pontos ao contador de pontos. O bloco: “adicionar pontos à pontuação atual”, soma ou subtrai a pontuação atual. Se o número passado como parâmetro for positivo, o bloco soma na pontuação, se o parâmetro for negativo, o bloco subtrai da pontuação. A figura a seguir mostra esse bloco:

O bloco: "score", retorna o número de pontos marcados no jogo. A figura a seguir mostra esse bloco:

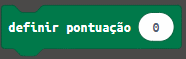
O bloco: “definir placar para”, define a pontuação atual do jogo. A figura a seguir mostra esse bloco:

BLOCOS PARA VIDAS.
Outra coisa a aprender para fazer jogos no placa micro:bit é inicializar o contador de vida. O bloco: “definir vida”, define o contador de vida para um determinado valor. A figura a seguir mostra esse bloco:

O bloco: "adicionar vida - set life", aumenta o número de vidas em uma certa quantidade. A figura a seguir mostra esse bloco:

O bloco: "remover vida", diminui o número de vidas em uma certa quantidade. Lembre-se que quando o contador de vida chega a zero (0), o jogo acaba. A figura a seguir mostra esse bloco:

BLOCOS PARA CONTROLE DE JOGO.
Outra coisa a aprender é controlar o jogo. O bloco: "iniciar contagem regressiva", inicia uma contagem regressiva que ao chegar a zero (0), o jogo terminará. A figura a seguir mostra esse bloco:

O bloco: “game over”, finaliza o jogo e mostra o placar. A figura a seguir mostra esse bloco:

O bloco: “pausa”, pausa os efeitos mostrados na tela de LED, para permitir outras animações na tela. A figura a seguir mostra esse bloco:

O bloco: "o jogo acabou", verifica se o jogo acabou ou não. Este bloco retorna true se o jogo acabou. A figura a seguir mostra esse bloco:

O bloco: "está rodando", verifica se o jogo está rodando ou não. Este bloco retorna verdadeiro se o jogo estiver rodando. A figura a seguir mostra esse bloco:

O bloco: "está pausado", verifica se o jogo está pausado ou não. Este bloco retorna verdadeiro se o jogo for pausado. A figura a seguir mostra esse bloco:

Como mover um Sprite na tela de LED.
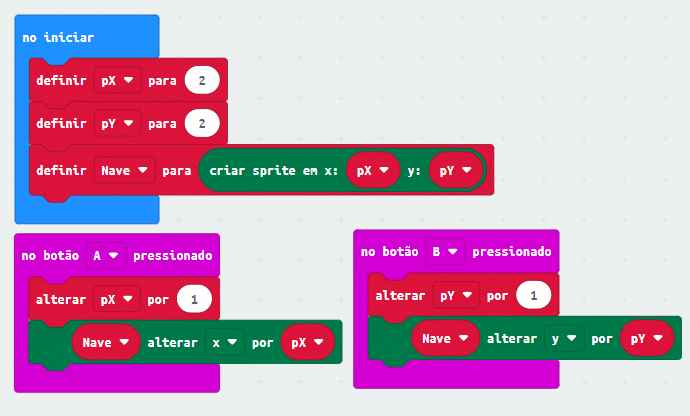
Em quase todos os jogos é necessário criar um ou mais sprites e movê-los pela tela de LED. O programa a seguir cria um Sprite e com os botões “A” e “B” ele percorre a tela de LED. Além disso, é detectado quando o Sprite chega ao final da tela, para retornar ao início da tela. O seguinte programa mostra isso:

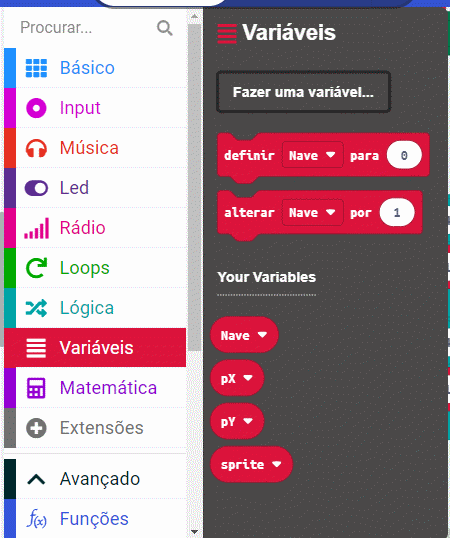
Para fazer o programa acima, primeiro crie três variáveis chamadas:
-Nave
-pX
-pY
como mostra a imagem a seguir:

Em seguida, inicialize-os conforme o bloco: "at startup". Isso posiciona o Sprite no centro da tela, conforme mostrado na imagem a seguir:

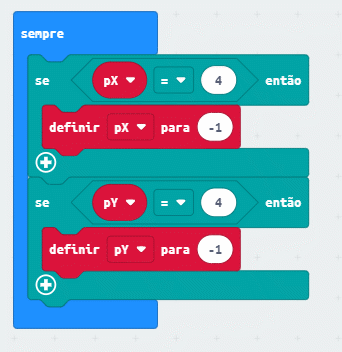
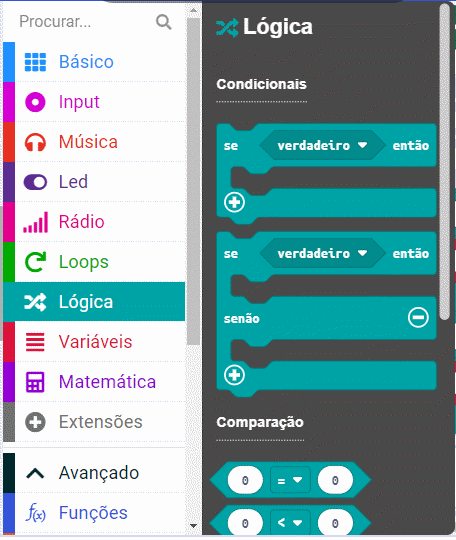
Use um bloco: "pressionando o botão A", para aumentar a variável "pX" em 1. Use um bloco: "ao pressionar o botão B", para aumentar a variável "pY" em 1. No bloco: "para sempre", verifique quando as variáveis: "pX" e "pY" atingem o valor de 4. Os blocos a verificar: "se então", encontram-se no menu: "Lógica", conforme mostrado no seguinte imagem:
 >
>
Como verificar quando um Sprite está na borda da tela de LED.
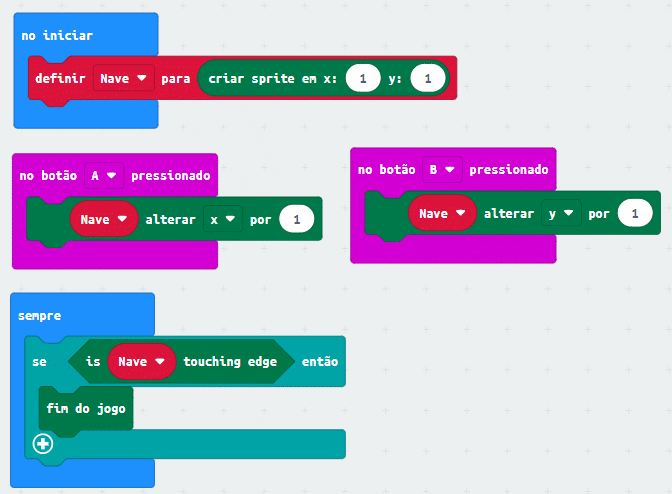
Muitos jogos verificam quando um sprite atinge a borda da tela para executar alguma ação. O programa a seguir cria um sprite chamado: "Ship" e o coloca na posição x=1, y=1 conforme a imagem a seguir:

Com os botões "A e B" podemos mover o sprite. No bloco: "para sempre" verificamos quando o sprite atinge a borda e assim encerramos o jogo. Este programa é o seguinte:
Como verificar quando um Sprite encontra outro Sprite.
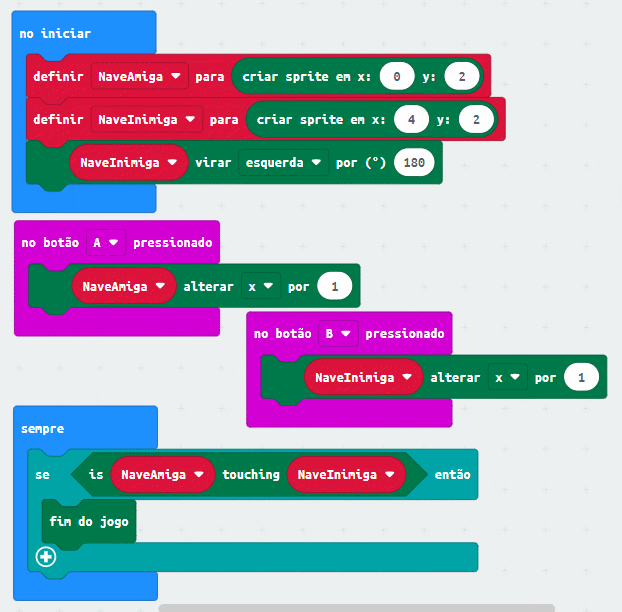
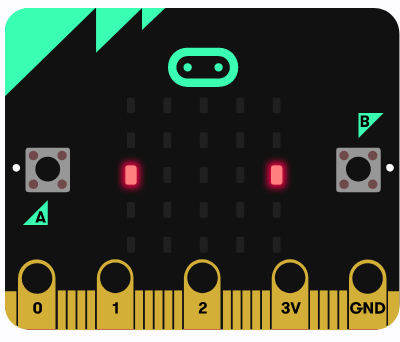
No programa a seguir criamos 2 sprites, um chamado: “Friendship” e outro chamado: “Enemyship”. Com o botão: “A”, movemos o sprite: “NaveAmiga” para a direita e com o botão: “B”, movemos o sprite: “NaveEnemy” para a esquerda. Observe a terceira declaração no bloco: “on startup”, onde diz isso (vire à esquerda 180 graus) para o sprite: “EnemyShip”. No bloco: "para sempre", está sendo verificado quando os 2 sprites estão no mesmo lugar e assim encerram o jogo.

Ao iniciar o programa, posicionará os sprites conforme a imagem a seguir:

Como terminar um jogo pelo tempo.
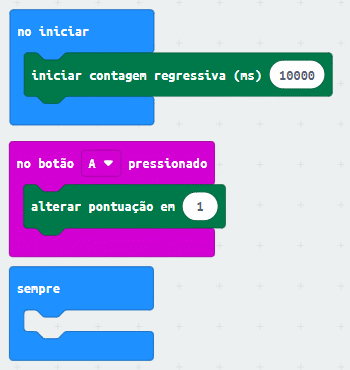
Alguns jogos podem terminar por tempo, ou seja, é programado um timer regressivo (timer) e quando chega a zero (0), o jogo acaba. O seguinte programa mostra isso:

O temporizador é inicializado com 10.000 milissegundos, ou seja, 10 segundos. Quando o cronômetro chega a zero, o jogo termina automaticamente e o display de LED mostrará a mensagem: “GAME OVER SCORE X”, onde o “X” representa a pontuação obtida pressionando o botão “A”.
Como terminar um jogo para vidas.
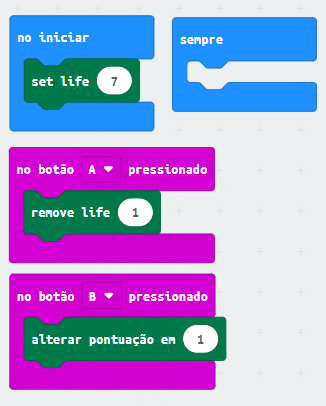
Alguns jogos podem terminar por vidas, ou seja, o jogo termina quando as vidas chegam a zero (0). O seguinte programa mostra isso:

Este programa começa inicializando o contador de vida em 7. Se o botão "A" for pressionado, as vidas serão subtraídas do contador de vida. Pressionar o botão "B" aumenta a pontuação. Quando o contador de vida chegar a zero, o jogo termina automaticamente e o display de LED mostrará a mensagem: “GAME OVER SCORE X”, onde o “X” representa a pontuação obtida pressionando o botão “B”.
Como podemos ver, é muito simples usar os blocos do jogo para se divertir. A imaginação e a criatividade podem criar infinitas possibilidades onde esses blocos podem ser usados para brincar. O placa microbit oferece esta possibilidade graças ao seu motor de jogo ou serviço, blocos de jogos especializados e ao seu ecrã LED 5x5 incluído no próprio placa.