Os displays de 7 segmentos são amplamente utilizados em eletrônica. Sua principal aplicação é mostrar magnitudes como temperatura, umidade, tempo, distância etc. e quase todos os ramos da eletrônica os utilizam, como industrial, médico, entretenimento, automotivo, comunicações etc. Neste artigo, aprenderemos como conectar e programar uma exibição de 7 segmentos de ânodo comum na placa Arduino Uno.
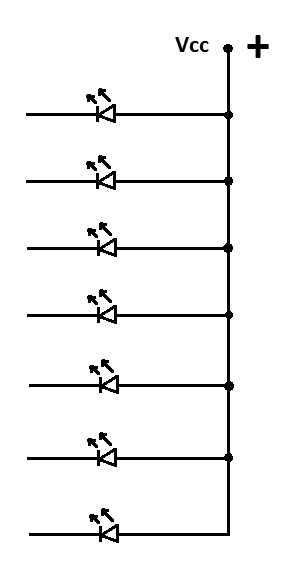
Os displays de 7 segmentos são compostos por 7 LEDs, organizados de forma que, quando ligam ou ligam determinados LEDs, formam um número. No caso da tela de ânodo comum, todos os seus ânodos são conectados ao mesmo terminal, enquanto os cátodos são alguns pinos externos da tela. A maneira ou maneira como os LEDs são organizados pode ser vista na Figura 1.

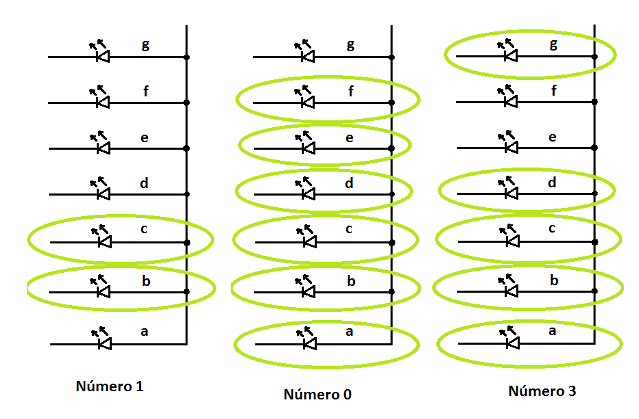
Se queremos exibir o número 1, é necessário acender os LEDs bec. Se queremos formar o número 0, é apenas para acender os LEDs: a, b, c, d, eef. Veja a figura 2.

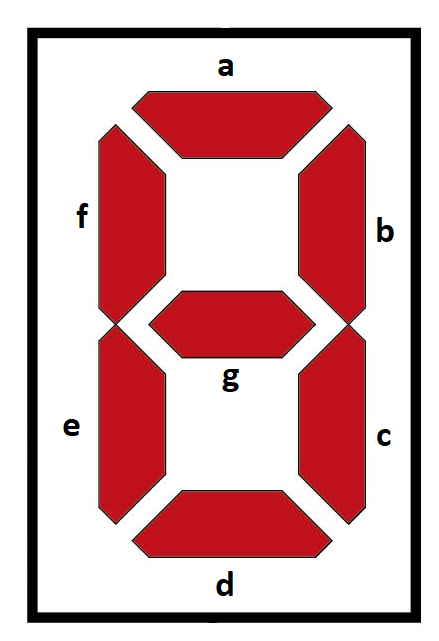
Lembre-se de que, para que a corrente flua através dos LEDs e acenda, é necessário aplicar uma tensão negativa ou de zero volt, uma vez que a corrente circula em um LED, do catodo para o ânodo. Assim, podemos ver como é simples formar números com displays de 7 segmentos. Cada LED no visor é atribuído a um determinado segmento e esse é um padrão que pode ser observado na Figura 3.

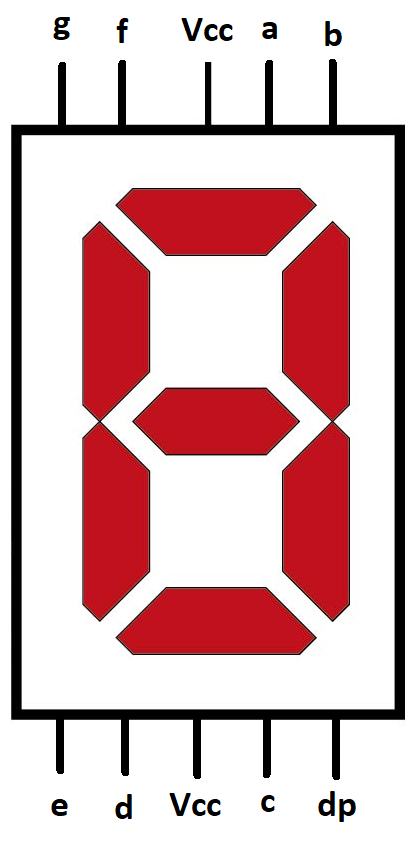
Em geral, os displays de 7 segmentos são fabricados para suportar baixa tensão, por exemplo, entre 1 volt e 3 volts. Você pode consultar a folha técnica ou a folha de dados da tela de 7 segmentos para conhecer a faixa de tensão. Se for usada uma tensão mais alta, é necessário limitar a corrente que flui através dos LEDs da tela com um resistor, para protegê-los e evitar danos. Os resistores podem variar de 100 ohms a 2 ou 3 kOhms. Além disso, você pode ver os pinos da tela na ficha técnica. Uma configuração de pinos, amplamente usada para exibição de 7 segmentos de ânodos comuns, pode ser vista na Figura 4.
Por lo general los displays de 7 segmentos son fabricados para soportar un voltaje bajo, por ejemplo, entre 1 volt a 3 volts. Se puede consultar la hoja técnica o datasheet del display de 7 segmentos, para conocer el rango de voltaje. Si se usa un voltaje mayor, es necesario limitar la corriente que circula por los LEDs del display con una resistencia, para protegerlos y evitar su daño. Las resistencias pueden ir de 100 ohms hasta 2 o 3 KOhms. También, se puede observar los pines del display en la hoja técnica. Una configuración de pines, muy usada para display de 7 segmentos de ánodo común, se puede observar en la Figura 4.

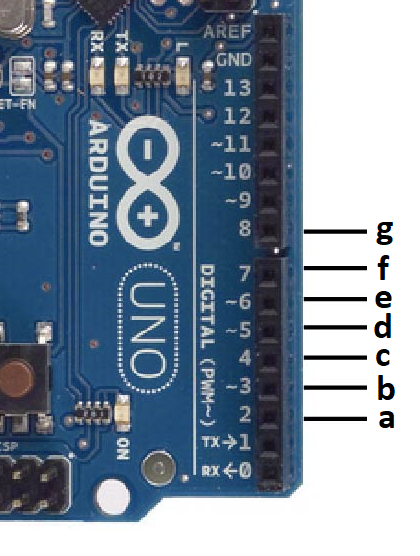
Na Figura 5, podemos ver os pinos da placa Arduino Uno usados para controlar o display de 7 segmentos.

Os pinos utilizados são: 2, 3, 4, 5, 6, 7 e 8. A lista a seguir mostra a relação dos pinos com o controle de cada segmento da tela:
Pino 2 - Segmento a
Pino 3 - Segmento b
Pino 4 - Segmento c
Pino 5 - Segmento d
Pino 6 - Segmento e
Pino 7 - Segmento f
Pino 8 - Segmento g
Agora, usaremos a placa Arduino Uno para formar os números no display.
A maioria dos displays de 7 segmentos possui um LED para formar um ponto. É usado quando você deseja mostrar um número com ponto decimal. Por exemplo, muitos controles de temperatura mostram a temperatura com um décimo de precisão. Por esse motivo, os displays de 7 segmentos possuem um LED para visualizar um ponto.
PROGRAMA PARA TESTAR UM DISPLAY DE 7 SEGMENTOS DE ANODO COMUM.
O programa a seguir permite testar a operação de um display de ânodo comum de 7 segmentos.

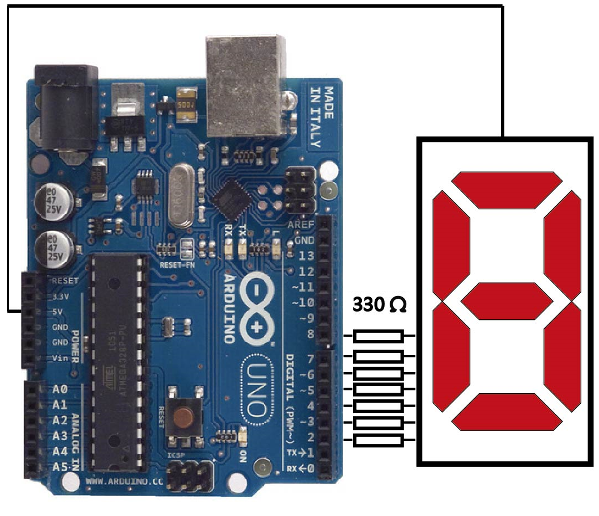
Na figura 6 temos o circuito eletrônico para este exemplo. O código é:
const int display_1_Pinout[7] = { 2, 3, 4, 5, 6, 7, 8 }; const byte anodeDisplay[10] = { 0b1000000, //0 0b1111001, //1 0b0100100, //2 0b0110000, //3 0b0011001, //4 0b0010010, //5 0b0000010, //6 0b1111000, //7 0b0000000, //8 0b0010000, //9 }; /*********************************************************/ void setup() { for(int i = 0; i < 7; i++) { pinMode(display_1_Pinout[i], OUTPUT); } } /*************************************************************/ void Display_1_Write(int number) { byte numberBit = anodeDisplay[number]; for (int i = 0; i < 7; i++) { int bit = bitRead(numberBit, i); digitalWrite(display_1_Pinout[i], bit); } } /*******************************************************/ void loop() { for(int cnt=0; cnt<10; cnt++) { Display_1_Write(cnt); delay(1000); } }
O programa começa declarando uma matriz de números inteiros para selecionar com quais pinos da placa Arduino Uno o monitor será controlado. Isso é feito com a seguinte linha de código:
const int display_1_Pinout [7] = {2, 3, 4, 5, 6, 7, 8};
Observe que os pinos de saída estão sendo usados: 2, 3, 4, 5, 6, 7 e 8. O nome da matriz é: display_1_Pinout e possui 7 elementos.
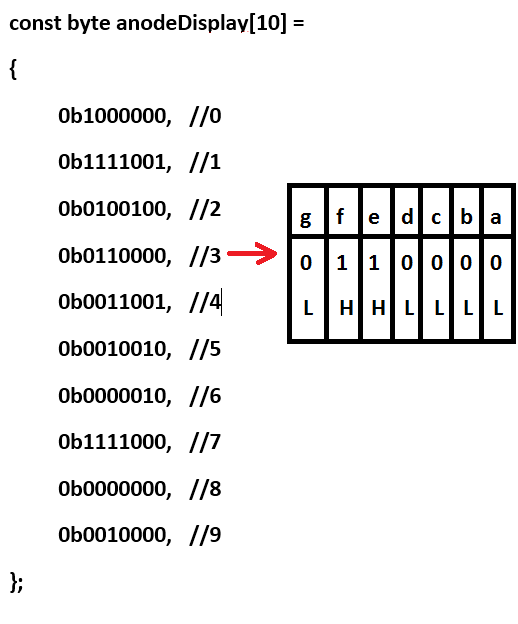
Em seguida, é criada uma matriz de bytes de 10 elementos, chamada: anodeDisplay. A matriz pode ser observada na Figura 7

É usado para selecionar quais LEDs serão acesos ao exibir um determinado número. Por exemplo, para 3, usamos o seguinte byte:
0b0110000, // 3
Então, entramos na função setup (), na qual configuramos os pinos da matriz display_1_Pinout, como saída. Para isso, usamos a função:
pinMode (display_1_Pinout [i], OUTPUT);
Em seguida, encontramos a função Display_1_Write(número int), responsável por escrever um número na tela de 7 segmentos. A função recebe como parâmetro o número a ser exibido. Finalmente, há a função loop(), responsável por criar um loop de 10 interações, para mostrar os números de 0 a 9, chamando a função Display_1_Write.
PROGRAMA PARA LER ADC E MOSTRAR EM UM DISPLAY DE ANODO COMUM.
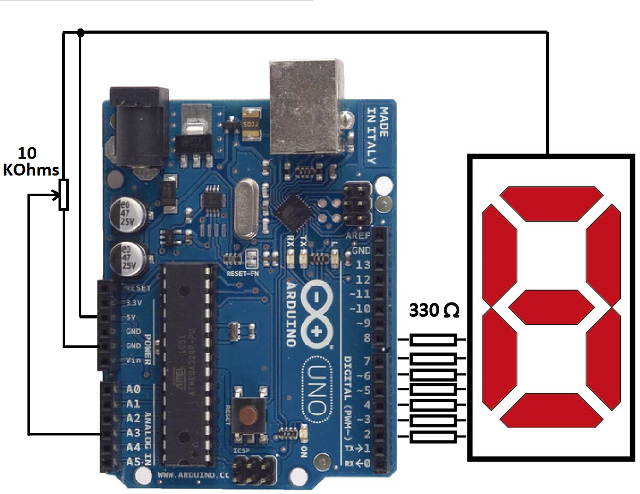
O programa a seguir permite ler um pino analógico da placa Arduino Uno e exibir um valor no display de 7 segmentos de ânodo comuns. O circuito para testar a operação do programa pode ser observado na Figura 8.

A seguir está o código exemplo para este programa:
int potentiometerPinin = A3; int adcValue = 0; int resultValue = 0; const int display_1_Pinout[7] = { 2, 3, 4, 5, 6, 7, 8 }; const byte anodeDisplay[10] = { 0b1000000, //0 0b1111001, //1 0b0100100, //2 0b0110000, //3 0b0011001, //4 0b0010010, //5 0b0000010, //6 0b1111000, //7 0b0000000, //8 0b0010000, //9 }; /*******************************************/ void setup() { for(int i = 0; i < 7; i++) { pinMode(display_1_Pinout[i], OUTPUT); } } /************************************************/ void Display_1_Write(int number) { byte numberBit = anodeDisplay[number]; for (int i = 0; i < 7; i++) { int bit = bitRead(numberBit, i); digitalWrite(display_1_Pinout[i], bit); } } /**********************************************/ void loop() { adcValue = analogRead(potentiometerPinin); resultValue = adcValue / 103; Display_1_Write(resultValue); delay(500); }
O programa começa declarando algumas variáveis que serão usadas no programa. Em seguida, as matrizes usadas para manipular o display de ânodo comum são declaradas. A função setup() é semelhante à usada no programa de teste do display. Além disso, a função Display_1_Write(número int) é usada para controlar o display.
Depois, há a função loop(), responsável pela leitura do pino analógico. O canal A3 do conversor analógico para digital(ADC) foi usado. Depois que o conversor analógico é lido, o valor é armazenado na variável: adcValue. Como esse valor pode estar no intervalo de 0 a 1023, uma vez que o conversor analógico é de 10 bits, é necessário dividir por 103 e, portanto, poder exibir seu valor no display. Este valor é armazenado na variável: resultValue. Em seguida, usamos esse valor para chamar a função: Display_1_Write e exibimos o valor no display.
PROGRAMA DE CONTADOR INCREMENTAL PARA UM DISPLAY DE 7 SEGMENTOS DE ANODO COMUM.
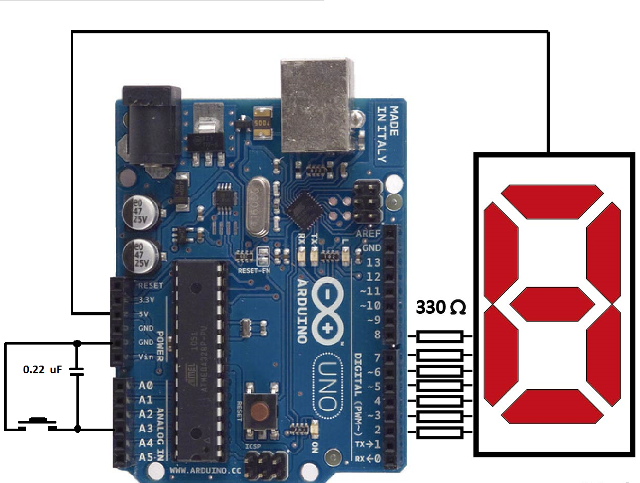
A seguir está o código de exemplo para um contador incremental de um dígito. O circuito para testar este exemplo pode ser observado na Figura 9.

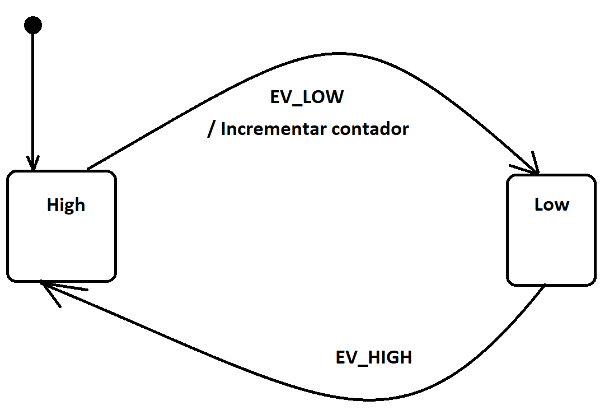
Para gerar os pulsos do contador, usamos um interruptor ou pulsador. A maioria dos pinos da placa Arduino Uno tem uma resistência interna conectada ao positivo podendo ser ativada usando o parâmetro INPUT_PULLUP, quando o pino está configurado como entrada. Em relação ao programa do contador, a Figura 10 mostra uma máquina de estados usada para este exemplo e que explicaremos mais adiante.

O código exemplo é o seguinte:
enum States { High, Low }; enum Events { EV_HIGH, EV_LOW, }; int buttonPinin = A3; int buttonValue = 0; int counter = 0; int state = High; const int display_1_Pinout[7] = { 2, 3, 4, 5, 6, 7, 8 }; const byte anodeDisplay[10] = { 0b1000000, //0 0b1111001, //1 0b0100100, //2 0b0110000, //3 0b0011001, //4 0b0010010, //5 0b0000010, //6 0b1111000, //7 0b0000000, //8 0b0010000, //9 }; /*****************************************/ void setup() { pinMode(buttonPinin, INPUT_PULLUP); for(int i = 0; i < 7; i++) { pinMode(display_1_Pinout[i], OUTPUT); } Display_1_Write(counter); } /*****************************************/ void Display_1_Write(int number) { byte numberBit = anodeDisplay[number]; for (int i = 0; i < 7; i++) { int bit = bitRead(numberBit, i); digitalWrite(display_1_Pinout[i], bit); } } /***********************************/ void StateMachine(Events e) { switch(state) { case High: switch(e) { case EV_LOW: counter++; if(counter>=10) counter=0; Display_1_Write(counter); state = Low; } break; case Low: switch(e) { case EV_HIGH: state = High; } break; } } /******************************************/ void loop() { buttonValue = digitalRead(buttonPinin); if(buttonValue == HIGH) { StateMachine(EV_HIGH); } else { StateMachine(EV_LOW); } }
O programa usa as mesmas funções básicas usadas nos exemplos anteriores. Para a operação de contagem, é usada uma máquina de estados com os seguintes estados:
enum States
{
High,
Low
};
Também são usados os seguintes eventos:
enum Events
{
EV_HIGH,
EV_LOW,
};
Máquinas de estado são códigos baseados em instruções de decisão (comutador), que determinam em que estado um programa está e, portanto, executam algum código respectivo. Neste exemplo, temos os estados Alto e Baixo, que determinam o estado do botão. Se o programa estiver no estado Alto e o botão for pressionado, o programa envia o evento EV_LOW para esse estado e um código é chamado para incrementar o contador e exibi-lo. O código é o seguinte:
switch(e)
{
case EV_LOW:
counter++;
if(counter>=10)
counter=0;
Display_1_Write(counter);
state = Low;
}
Observe que o contador é verificado para ver se já atingiu 10 e, portanto, redefini-lo para zero (0). Então chamamos a função: Display_1_Write(counter); para escrever o valor do contador no display. Além disso, o status do botão para Low é alterado. Essa técnica é usada para incrementar o contador, somente quando o botão passa de alto para baixo, ou seja, quando pressionado pelo usuário. Observe que um capacitor de 220 nF é colocado, para evitar o ruído produzido pelos botões ou interruptores, uma vez que estes são mecânicos, enviam muitos pulsos ao circuito quando pressionados.
A função loop () é responsável por ler o botão e chamar a função: StateMachine (Events e), enviando o evento apropriado como parâmetro.
PROGRAMA DE CONTADOR INCREMENTAL COM SETPOINT PARA DISPLAY DE 7 SEGMENTOS DE ANODO COMUNS.
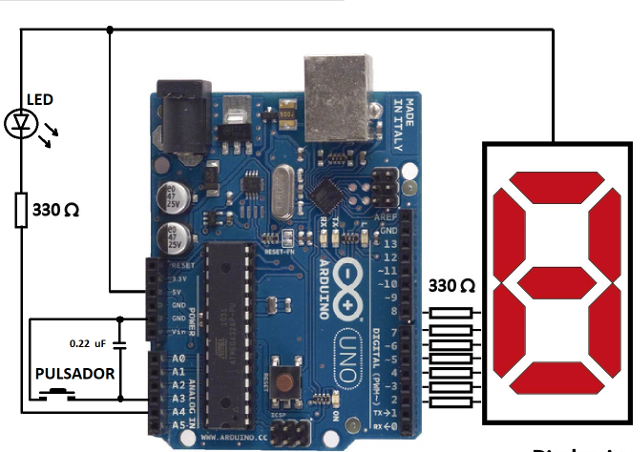
Este programa é responsável por invrementar um contador e, quando o valor do ponto de ajuste for atingido, acender um LED. O circuito para testar este programa pode ser visto na Figura 11.

A seguir, o código-exemplo:
enum States { High, Low }; enum Events { EV_HIGH, EV_LOW, }; const int SETPOINT = 8; const int buttonPinin = A3; const int ledPinout = A4; int buttonValue = 0; int counter = 0; int state = High; const int display_1_Pinout[7] = { 2, 3, 4, 5, 6, 7, 8 }; const byte anodeDisplay[10] = { 0b1000000, //0 0b1111001, //1 0b0100100, //2 0b0110000, //3 0b0011001, //4 0b0010010, //5 0b0000010, //6 0b1111000, //7 0b0000000, //8 0b0010000, //9 }; /****************************************/ void setup() { pinMode(ledPinout, OUTPUT); Led_Off(); pinMode(buttonPinin, INPUT_PULLUP); for(int i = 0; i < 7; i++) { pinMode(display_1_Pinout[i], OUTPUT); } Display_1_Write(counter); } /********************************************/ void Led_On() { digitalWrite(ledPinout, LOW); } /******************/ void Led_Off() { digitalWrite(ledPinout, HIGH); } /*************************************************************/ void Display_1_Write(int number) { byte numberBit = anodeDisplay[number]; for (int i = 0; i < 7; i++) { int bit = bitRead(numberBit, i); digitalWrite(display_1_Pinout[i], bit); } } /*********************************/ void StateMachine(Events e) { switch(state) { case High: switch(e) { case EV_LOW: counter++; if(counter == SETPOINT) { Led_On(); } else if(counter > SETPOINT) { counter=1; Led_Off(); } else { Led_Off(); } Display_1_Write(counter); state = Low; } break; case Low: switch(e) { case EV_HIGH: state = High; } break; } } /*********************************/ void loop() { buttonValue = digitalRead(buttonPinin); if (buttonValue == HIGH) { StateMachine(EV_HIGH); } else { StateMachine(EV_LOW); } }
Neste programa, usamos a mesma técnica de programa de contador vista anteriormente neste artigo. Mas uma constante inteira definida na seguinte linha de código foi adicionada:
const int SETPOINT = 8;
Este valor define o ponto de ajuste do contador. O valor pode ser alterado para atender à necessidade, mas deve estar no intervalo de 1 a 9, para ser exibido. Além disso, um pino de saída foi definido para conectar um LED. A seguinte linha de código faz isso:
const int ledPinout = A4;
A parte do código responsável por aumentar o contador e testar o ponto de ajuste é a seguinte:
switch(e)
{
case EV_LOW:
counter++;
if(counter == SETPOINT)
{
Led_On();
}
else if(counter > SETPOINT)
{
counter=1;
Led_Off();
}
else
{
Led_Off();
}
Display_1_Write(counter);
state = Low;
}
CONCLUSÃO
O manuseio do displayde 7 segmentos é relativamente fácil e suas aplicações são quase ilimitadas. Esse código é direcionado para um dígito, mas contém os fundamentos para entender como os displays de 7 segmentos funcionam em um microcontrolador. É a base para a construção de medidores digitais, temporizadores digitais, termômetros digitais, medidores de umidade, etc. Nos próximos artigos, praticaremos com 2 e 3 dígitos e, portanto, poderemos construir esses projetos.












