Na primeira parte deste artigo, vimos como configurar um display de LCD para operar com a placa Arduino Uno, mostrando alguns códigos de exemplo importantes. Nesta segunda parte deste artigo (a primeira no MIC174), continuaremos a ver como usar vários recursos do Arduino Uno para controlar os LCDs. Vamos ver como fazer o cursor (piscar), como rolar o texto na tela do LCD e como exibir os caracteres personalizados.
MEC030S
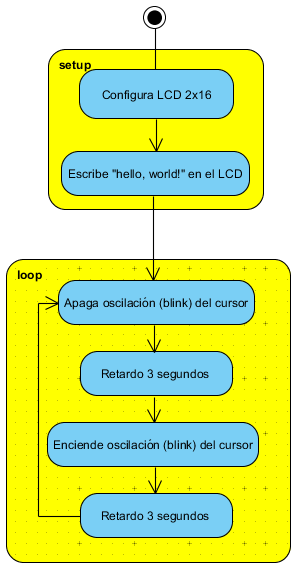
O programa a seguir escreve hello world! (Olá, mundo! ) na tela do LCD. Então, na função loop(), o cursor pisca por 3 segundos. Em seguida, ativa o piscar do cursor por 3 segundos. Então, repita esse loop indefinidamente. O código para este programa pode ser encontrado no menu: File-> Examples-> LiquidCristal-> Blink.
// inclui o código da biblioteca: #include // inicializa a biblioteca associando qualquer pino de interface do LCD necessário // com o número do arduino, ele está conectado const int rs = 12, en = 11, d4 = 5, d5 = 4, d6 = 3, d7 = 2; LiquidCrystal lcd(rs, en, d4, d5, d6, d7); void setup() { // configura o número de colunas e linhas do LCD: lcd.begin(16, 2); // Imprime uma mensagem para o LCD. lcd.print("olá, mundo!"); } void loop() { // Desligue o cursor piscando: lcd.noBlink(); delay(3000); // Ligue o cursor intermitente: lcd.blink(); delay(3000); }
A Figura 1 mostra o fluxograma para este programa.

DESLOCANDO O TEXTO NA TELA DE LCD.
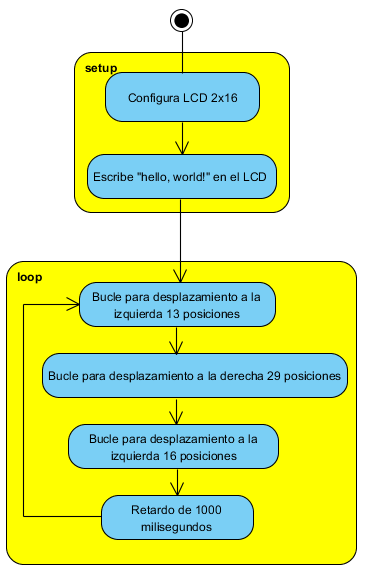
Para algumas aplicações, pode ser necessário rolar o texto na tela LCD. Para isso existem 2 instruções que permitem mover o texto. A instrução scrollDisplayLeft(); mova o texto para a esquerda e a instrução scrollDisplayRight(); mova o código para a direita. Como a memória RAM do LCD é maior que os caracteres mostrados na tela, é possível escrever caracteres em toda a memória RAM e movê-los conforme necessário. O programa a seguir mostra o uso dessas instruções. O programa pode ser encontrado no menu: File-> Examples-> LiquidCristal-> Scroll.
// inclui o código da biblioteca: #include // inicializa a biblioteca associando qualquer pino de interface do LCD necessário // com o número do arduino, ele está conectado const int rs = 12, en = 11, d4 = 5, d5 = 4, d6 = 3, d7 = 2; LiquidCrystal lcd(rs, en, d4, d5, d6, d7); void setup() { // configura o número de colunas e linhas do LCD: lcd.begin(16, 2); // Imprime uma mensagem para o LCD. lcd.print("olá, mundo!"); delay(1000); } void loop() { // role 13 posições (comprimento de string) para a esquerda // para movê-lo para fora da tela: for(int positionCounter = 0; positionCounter <13; positionCounter ++) { // role uma posição à esquerda: lcd.scrollDisplayLeft(); // espere um pouco: delay(150); } // rolar 29 posições(comprimento da corda + comprimento da tela) para a direita // para movê-lo para fora da tela: for(int positionCounter = 0; positionCounter <29; positionCounter ++) { // role uma posição para a direita: lcd.scrollDisplayRight(); // espere um pouco: delay(150); } // role 16 posições(tamanho da tela + comprimento da corda) para a esquerda // para movê-lo de volta ao centro: for(int positionCounter = 0; positionCounter <16; positionCounter ++) { // role uma posição à esquerda: lcd.scrollDisplayLeft(); // espere um pouco: delay(150); } // atraso no final do loop completo: delay(1000); }
A Figura 2 mostra o fluxograma para este programa.

MOSTRANDO CARACTERES PERSONALIZADOS NO LCD.
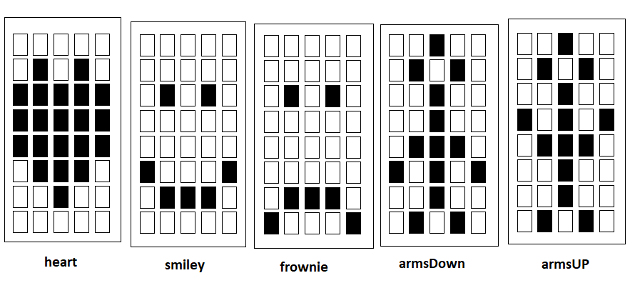
É possível criar caracteres personalizados e exibi-los no LCD. Para fazer isso, é necessário criar matrizes de 8 bytes, onde o caractere a ser personalizado é descrito ou definido. Isso cria uma matriz de 5x8 pixels. Para um pixel ligar (on) no LCD, é necessário defini-lo como lógico 1 no array. Quando queremos que um pixel seja desativado, é necessário defini-lo como um 0 lógico. Por exemplo, a seguinte matriz define um coração(heart):
byte heart[8] = {
0b00000,
0b01010,
0b11111,
0b11111,
0b11111,
0b01110,
0b00100,
0b00000
};
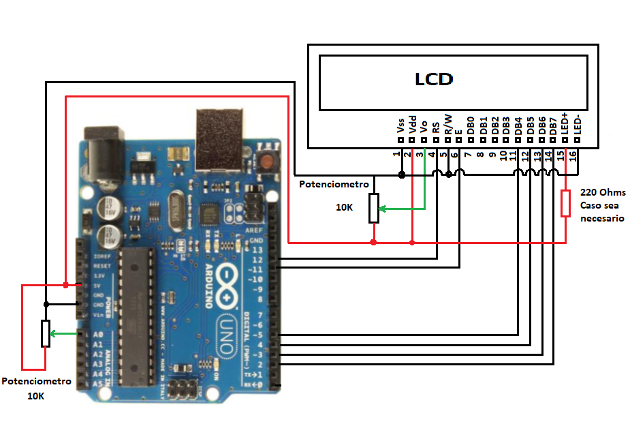
Apenas os primeiros 5 pixels de cada byte serão mostrados no LCD. Os outros pixels são ignorados. No programa a seguir, criamos vários caracteres personalizados e os exibimos no LCD. Para testar este programa, você pode usar o diagrama de conexão na Figura 3. Este programa pode ser encontrado no menu: File-> Examples-> LiquidCristal-> CustomCharacters.

// inclui o código da biblioteca: #include // inicializa a biblioteca associando qualquer pino de interface do LCD necessário // com o número do arduino, ele está conectado const int rs = 12, en = 11, d4 = 5, d5 = 4, d6 = 3, d7 = 2; LiquidCrystal lcd(rs, en, d4, d5, d6, d7); // cria alguns caracteres personalizados: Byte heart[8] = { 0b00000, 0b01010, 0b11111, 0b11111, 0b11111, 0b01110, 0b00100, 0b00000 }; byte smiley[8] = { 0b00000, 0b00000, 0b01010, 0b00000, 0b00000, 0b10001, 0b01110, 0b00000 }; byte frownie[8] = { 0b00000, 0b00000, 0b01010, 0b00000, 0b00000, 0b00000, 0b01110, 0b10001 }; byte armsDown[8] = { 0b00100, 0b01010, 0b00100, 0b00100, 0b01110, 0b10101, 0b00100, 0b01010 }; byte armsUp[8] = { 0b00100, 0b01010, 0b00100, 0b10101, 0b01110, 0b00100, 0b00100, 0b01010 }; void setup() { // inicializa o LCD e configura o número de colunas e linhas: lcd.begin(16, 2); // cria um novo personagem lcd.createChar(0, heart); // cria um novo personagem lcd.createChar(1, smiley); // cria um novo personagem lcd.createChar(2, frownie); // cria um novo personagem lcd.createChar(3, armsDown); // cria um novo personagem lcd.createChar(4, armsUp); // coloca o cursor no canto superior esquerdo lcd.setCursor(0, 0); // Imprime uma mensagem para o lcd. lcd.print("I"); lcd.write(byte(0)); // quando chamar lcd.write() '0' deve ser convertido como um byte lcd.print("Arduino!"); lcd.write((byte) 1); } void loop() { // leia o potenciômetro em A0: int sensorReading = analogRead(A0); // mapeia o resultado para 200 - 1000: int delayTime = map(sensorReading, 0, 1023, 200, 1000); // coloca o cursor na linha inferior, 5ª posição: lcd.setCursor(4, 1); // desenhe o homenzinho de braços para baixo: lcd.write(3); delay(delayTime); lcd.setCursor(4, 1); // puxar seus braços para cima: lcd.write(4); delay(delayTime); }
O programa começa incluindo a biblioteca LiquidCrystal na linha de código:
#include
Em seguida, definimos os pinos usados para comunicar e controlar o LCD. Então criamos o objeto ou estrutura lcd. Em seguida, criamos os caracteres personalizados. Para fazer isso, usamos a linha de código:
lcd.createChar
Os caracteres podem ser observados na Figura 4. Em seguida, há a função setup() na qual definimos o tipo de exibição (2 linhas x 16 caracteres) com a linha de código:
lcd.begin(16, 2);

Então nós imprimimos uma mensagem no LCD, onde os primeiros 2 caracteres personalizados são usados. Em seguida, inserido no circuito de função() onde se lê o potenciômetro ligado à entrada analógica 0.
Mapeamos o valor lido a um valor entre 200 e 1000. Este valor é loja na variável delayTime, o qual irá utilizar para o tempo quando Eles mostram os caracteres personalizados no LCD. Em seguida, colocamos o cursor na coluna 5 da linha 2 e mostramos o caractere personalizado de um homem com os braços para baixo(armsDown). Para fazer isso, usamos a instrução:
lcd.setCursor(4, 1);
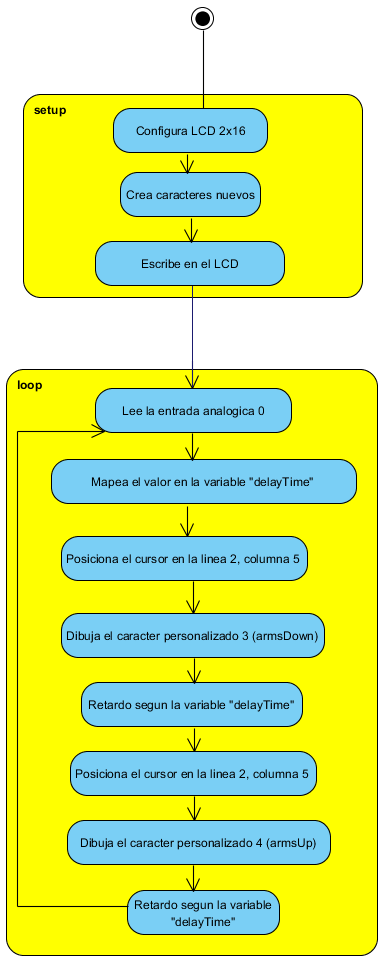
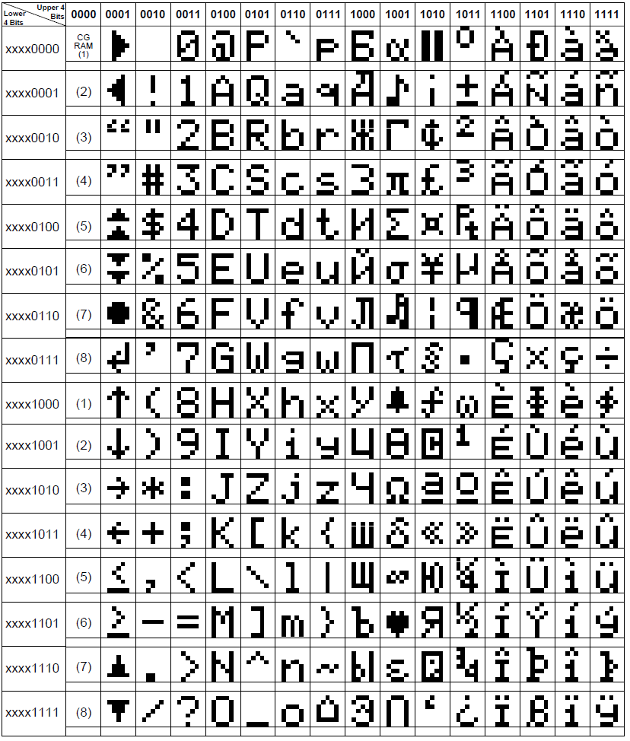
Em seguida, temporizamos pelo valor contido na variável delayTime e mostramos o caractere personalizado de um homem com os braços para cima(armsUp). Novamente atrasamos e repetimos o programa indefinidamente. Na Figura 5 você pode ver o diagrama de fluxo para este programa e a Figura 6 podemos observar os caracteres ASCII definidos internamente no LCD.


Como podemos ver, é muito fácil usar o LCD, graças à biblioteca LiquidCrystal incorporando todas as funções necessárias para controlar a tela. Existem mais funções que podem ser exploradas nos exemplos do IDE do Arduino.












