Os display de cristal líquido ou LCD são componentes eletrônicos usados quando é necessário exibir texto para o usuário. Muitos projetos precisam fornecer várias informações aos usuários que irão interagir com o equipamento. Para tal caso, é necessário usar um display de cristal líquido ou LCD. Os primeiros celulares e laptops usavam esse tipo de tela para mostrar informações. Graças ao seu grande uso e popularidade, hoje em dia são muito baratos e fáceis de encontrar. Atualmente, muitas equipes industriais, médicas, automotivas etc. usam essas telas para exibir informações. A plataforma Arduino possui uma biblioteca para o LCD pronta para uso, facilitando a vida do programador. Neste artigo, vamos ver como programar e usar o LCD.
MIC029S
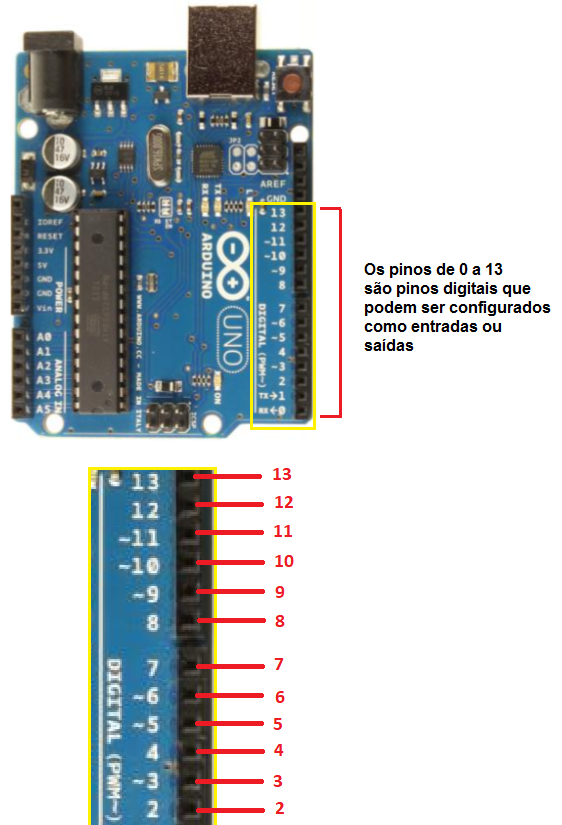
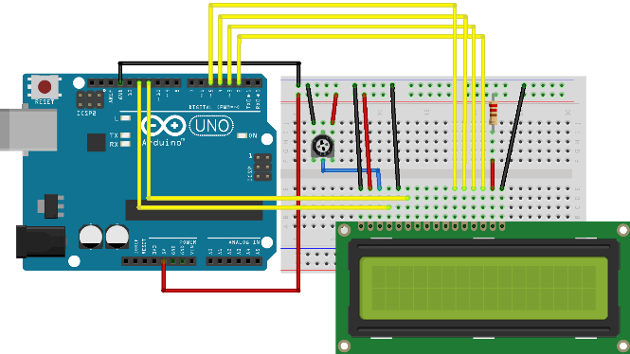
Os LCDs ou Displays de Cristal Líquido são componentes eletrônicos fáceis de usar e programar, como veremos neste artigo. Para conectar o LCD, vamos usar apenas as saídas digitais da placa Arduino Uno. Veja a Figura 1.

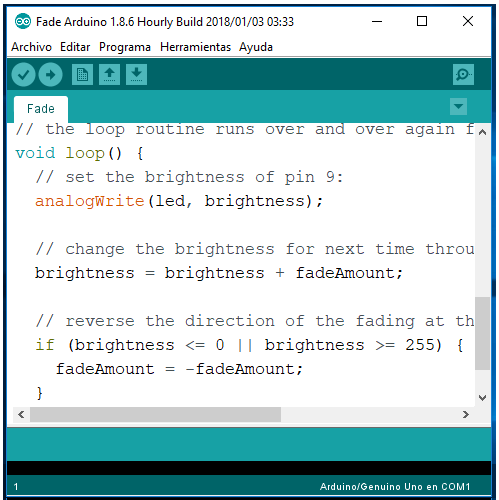
Os programas serão escritos no IDE de desenvolvimento do Arduino. Veja a figura 2.

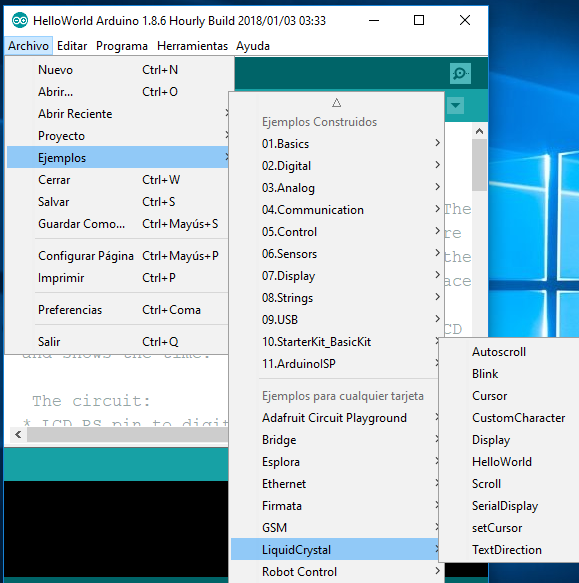
Este programa pode ser baixado do site do Arduino. Os exemplos que veremos e estudamos podem ser encontrados no menu: File-> Examples-> LiquidCristal do Arduino IDE. Veja a figura 3.

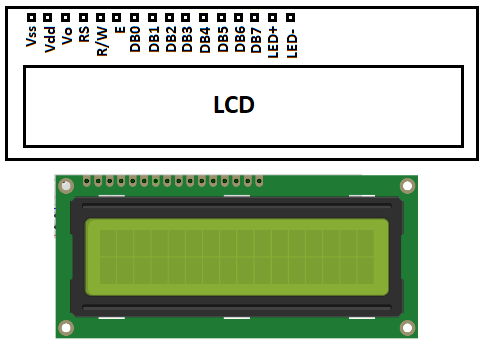
Os LCDs possuem pinos para controlar os textos que você deseja escrever na tela. Esses pinos são geralmente 16. Na Figura 4 você pode ver a função de cada pino.

Observe que há uma interface de dados de 8 bits. Um pino para seleção de registro (RS), um pino de habilitação (E), um pino de leitura / gravação(R / W), um pino para contraste de tela, um pino de tensão, um pino de aterramento e dois pinos para dar tensão a um diodo de retroiluminação LED. Os LCDs têm uma pequena RAM onde os caracteres exibidos na tela são armazenados. A Figura 5 mostra o diagrama de blocos de um LCD. É formado principalmente por um controlador, memória RAM e interface de comunicação.

Os nomes dos pinos da interface são:
1 - Vss: terra ou GND.
2 - Vdd: tensão de alimentação(5 volts).
3 - Vo: pino de contraste da tela.
4 - RS: pino de seleção de registro.
5 - R / W: leia ou escreva o pino.
6 - E: pino de habilitação de registro.
7 ... 14 - DB0 ... DB7: pinos do barramento de dados.
15 - A: ânodo de diodo de retro-iluminação.
16 - K: catodo do diodo de retroiluminação.
Nos programas de exemplos deste artigo, vamos usar um LCD de 2 linhas por 16 caracteres. No mercado existem LCD de 1 linha, 2 linhas e 4 linhas. Existem também vários tamanhos de caracteres. De qualquer forma, vale lembrar a ficha técnica(ficha técnica) para saber que tipo de LCD é aquele que vamos conectar ao cartão Arduino Uno.
CONECTANDO O LCD A PLACA ARDUINO UNO
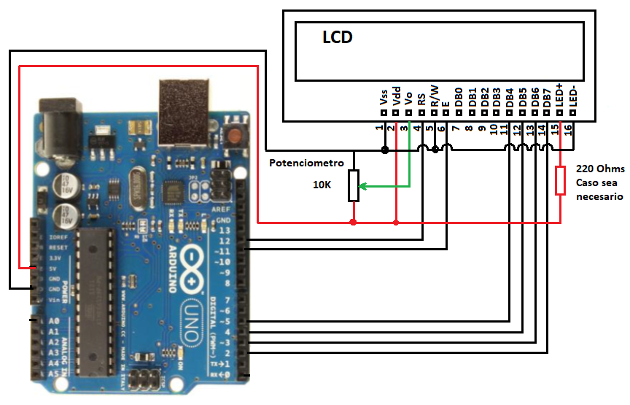
Na Figura 6 é o diagrama elétrico para conectar o LCD à placa Arduino Uno. A tensão de energia é de 5 Volts e nós fornecemos a partir do próprio cartão.

O potenciômetro de 10 KOhms serve para ajustar o contraste do LCD. O pino 5 é conectado ao terra(GND), porque os programas que vamos usar neste artigo serão gravados somente no LCD. A Figura 7 mostra outro diagrama de conexão semelhante ao da Figura 6.

Para conectar o LCD à placa Arduino, usaremos os pinos digitais de entrada e saída. Qualquer pino na placa Arduino pode ser usado para controlar um LCD. A plataforma Arduino tem uma biblioteca chamada LiquidCrystal com a qual podemos controlar o LCD. Esta biblioteca é baseada em programação orientada a objetos(C ++) e por esta razão é necessário criar uma variável desta biblioteca, a fim de utilizar a biblioteca. Para fazer isso, podemos usar a seguinte linha de código:
LiquidCrystal lcd(rs, en, d4, d5, d6, d7);
Objetos na linguagem C ++, são muito semelhantes às estruturas(struct) na linguagem C. O que fazemos na linha anterior de código, é criar um objeto ou estrutura da biblioteca LiquidCrystal chamada LCD. O nome da estrutura pode ser qualquer, desde que continue usando-a no resto do programa. A função recebe 6 parâmetros, que são rs, en, d4, d5, d6, d7.
Aqui devemos especificar o número do pino que vamos conectar da placa Arduino ao pino do LCD. Para os exemplos deste artigo, usaremos o mesmo padrão dos exemplos do Arduino IDE, que atribuem os pinos digitais da seguinte maneira:
rs = 12
en = 11
d4 = 5
d5 = 4
d6 = 3
d7 = 2
Para definir isso em nosso programa, podemos usar a seguinte linha de código:
const int rs = 12, en = 11, d4 = 5, d5 = 4, d6 = 3, d7 = 2;
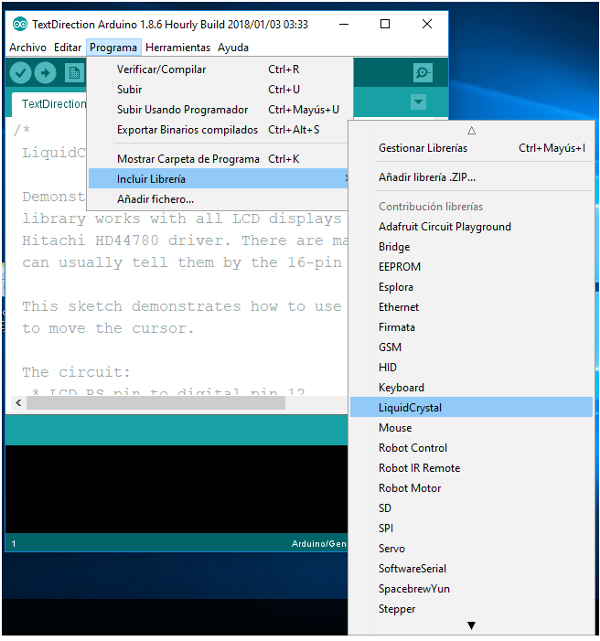
A interface de comunicação do LCD pode funcionar no modo de 8 bits ou no modo de 4 bits. Neste artigo, vamos usar o modo de 4 bits, porque desta forma salvamos os pinos. Para incluir a biblioteca LiquidCrystal nos projetos, vá ao menu: Programa-> Incluir Biblioteca-> LiquidCristal. Veja a Figura 8.

O programa a seguir pode ser usado para verificar se o LCD está conectado corretamente e funcionando corretamente. Este programa de exemplo pode ser encontrado no menu File-> Examples-> LiquidCristal-> HelloWorld.
/* LiquidCrystal Library - Hello World Demonstrates the use a 16x2 LCD display. The LiquidCrystal library works with all LCD displays that are compatible with the Hitachi HD44780 driver. There are many of them out there, and you can usually tell them by the 16-pin interface. This sketch prints "Hello World!" to the LCD and shows the time. The circuit: * LCD RS pin to digital pin 12 * LCD Enable pin to digital pin 11 * LCD D4 pin to digital pin 5 * LCD D5 pin to digital pin 4 * LCD D6 pin to digital pin 3 * LCD D7 pin to digital pin 2 * LCD R/W pin to ground * LCD VSS pin to ground * LCD VCC pin to 5V * 10K resistor: * ends to +5V and ground * wiper to LCD VO pin(pin 3) */ // include the library code: #include // initialize the library by associating any needed LCD interface pin // with the arduino pin number it is connected to const int rs = 12, en = 11, d4 = 5, d5 = 4, d6 = 3, d7 = 2; LiquidCrystal lcd(rs, en, d4, d5, d6, d7); void setup() { // set up the LCD's number of columns and rows: lcd.begin(16, 2); // Print a message to the LCD. lcd.print("hello, world!"); } void loop() { // set the cursor to column 0, line 1 //(note: line 1 is the second row, since counting begins with 0): lcd.setCursor(0, 1); // print the number of seconds since reset: lcd.print(millis() / 1000); }
O programa anterior começa com um comentário no LCD, onde indica os pinos a serem usados. Os comentários começam com os caracteres / * e terminam com os caracteres * /. Então, o objeto ou estrutura da biblioteca LiquidCrystal é criada. Então, encontramos a função setup(). Dentro desta função usamos a função:
lcd.begin(16, 2);
Para dizer ao compilador do IDE que vamos usar um LCD de 2 linhas por 16 colunas. Se outro display com mais linhas ou colunas for usado, deve ser especificado aqui. Em seguida, escrevemos olá mundo! no LCD. Para isso usamos a função:
lcd.print("olá, mundo!");
Quando esta função é executada, no LCD a mensagem aparece: hello, world!
Então, a partir disso, entramos na função loop(). Aqui nós usamos a função lcd.setCursor(0, 1); para posicionar o cursor na segunda linha do LCD. Esta função possui o seguinte protótipo:
Lcd.setCursor(coluna, linha);
Observe que 0 indica a primeira posição para linhas ou colunas. Então, 1 é a segunda linha ou coluna e assim por diante.
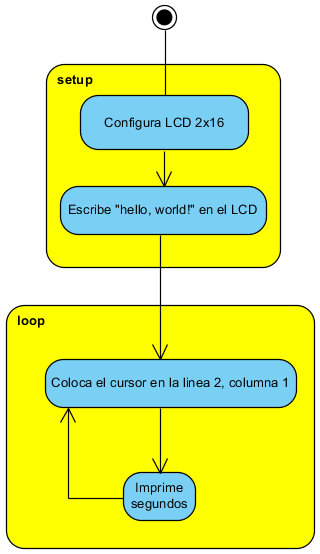
Usamos a função lcd.print(millis() / 1000); para mostrar no LCD o número de segundos desde a última reinicialização. A função millis() retorna o número de segundos decorridos desde a última vez em que o microcontrolador foi reinicializado. Ao dividir este valor por 1000, nos dá os segundos. Como podemos ver, é muito fácil mostrar dados no LCD. Na Figura 9 podemos ver o diagrama de blocos deste programa.

Ligando ou desligando o CURSOR LCD.
Os LCDs têm um cursor para indicar ao usuário onde o próximo caractere será escrito na tela. Isso é útil quando queremos que o usuário insira algumas informações. Mais, em algumas ocasiões, não é necessário mostrar o cursor. Por exemplo, quando você simplesmente deseja fornecer informações ao usuário. Por esse motivo, a biblioteca LiquidCrystal tem uma instrução para habilitar o cursor chamado:
lcd.cursor();
Quando queremos que o cursor não seja visível na tela LCD, usamos a seguinte instrução:
lcd.noCursor();
O programa a seguir escreve Olá, mundo! na tela LCD. Então, na função loop() por 500 milissegundos, desligue o cursor. Então, por 500 milissegundos, ligue o cursor. Então, repita esse loop indefinidamente. O código para este programa pode ser encontrado no menu: File-> Examples-> LiquidCristal-> Cursor.
// inclui o código da biblioteca: #include // inicializa a biblioteca associando qualquer pino de interface do LCD necessário // com o número do arduino, ele está conectado const int rs = 12, en = 11, d4 = 5, d5 = 4, d6 = 3, d7 = 2; LiquidCrystal lcd(rs, en, d4, d5, d6, d7); void setup() { // configura o número de colunas e linhas do LCD: lcd.begin(16, 2); // Imprime uma mensagem para o LCD. lcd.print("olá, mundo!"); } void loop() { // Desligue o cursor: lcd.noCursor(); delay(500); // Ligue o cursor: lcd.cursor(); delay(500); }
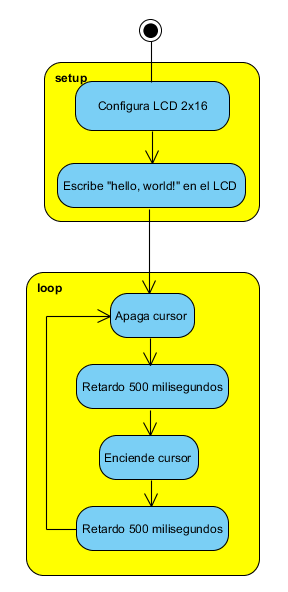
Na Figura 10 podemos ver o diagrama de blocos deste programa.

FAZENDO PISCAR O CURSOR DO LCD.
Quando usamos o cursor para indicar onde o próximo caractere será escrito, o cursor pode ser feito para piscar ou piscar, para chamar a atenção do usuário. Para isso, podemos usar a seguinte linha de código ou instrução:
lcd.blink();
Se quisermos que o cursor não pisque, em vez de simplesmente aparecer discretamente na parte inferior, onde o próximo caractere será escrito, podemos usar a seguinte linha de código:
lcd.noBlink();
Na segunda parte deste artigo (MIC175), continuaremos a ver como usar vários recursos do Arduino Uno para controlar os LCDs. Vamos ver como fazer o cursor piscar, como rolar o texto na tela LCD e como exibir os caracteres personalizados.












